Youtubeをサイトへ貼り付け、埋め込むときに使えるオプションについて解説します。
中には競合するパラメーターもあります。
そのまま使えるサンプルもいくつか用意しているので、自分の用途に合わせてもくじから選択してみてください。
もくじ(見出しのまとめ)
Youtubeのサイト埋込時の基本
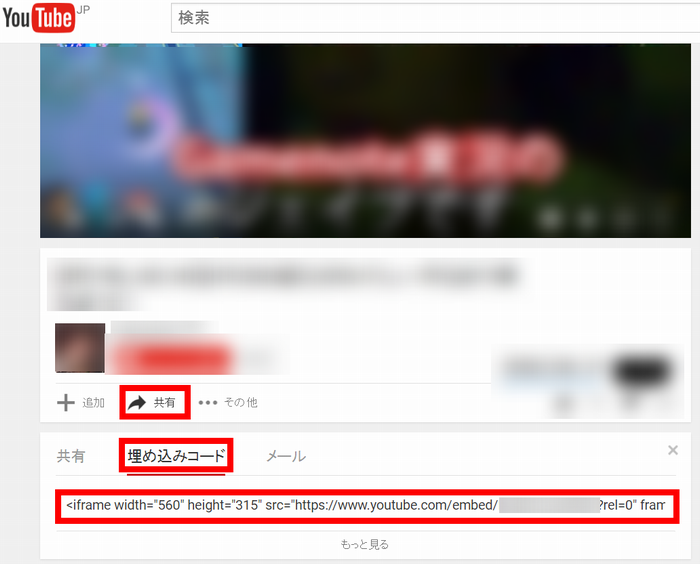
まずは自分のサイトに貼り付けたい動画を開きます。
動画の少し下
「共有」→「埋め込みコード」
をクリックすると、コードの基本形が取得できるのでこれをサイトに貼り付ければOKです。

埋め込み時に使えるオプション
参考 YouTube 埋め込みプレーヤーとプレーヤーのパラメータ
使えるパラメーターはたくさんあります。
使い方ですが、コードの基本形の動画ID(下の例のXXXXXXXの部分)の後ろに付け足します。
1 | <iframe width="560" height="315" src="https://www.youtube.com/embed/XXXXXXX" frameborder="0" allowfullscreen></iframe> |
例えば「再生開始時間を100秒後」に指定したい場合はXXXXXXXの後ろに「?start=100」と付けるだけです。
1 | <iframe width="560" height="315" src="https://www.youtube.com/embed/XXXXXXX?start=100" frameborder="0" allowfullscreen></iframe> |
複数のパラメーターを付ける場合には「&」で繋げます。
例えば「再生開始時間を100秒後」「動画終了後に関連動画を表示させない」を指定したい場合はXXXXXXXの後ろに「?start=100&rel=0」を付けます。
1 | <iframe width="560" height="315" src="https://www.youtube.com/embed/XXXXXXX?start=100&rel=0" frameborder="0" allowfullscreen></iframe> |
「10分50秒後から再生」「ループ自動繰り返しはなし」「関連動画を表示しない」「動画タイトルも表示しない」「シークバーを表示しない」という設定をするなら以下のように入力します。
1 | <iframe width="560" height="315" src="https://www.youtube.com/embed/XXXXXXX?start=650&loop=0&rel=0&showinfo=0&controls=0" frameborder="0" allowfullscreen></iframe> |
パラメーターの数値「=0」「=1」などの部分はだいたい「=0」が無効化、「=1」が有効化です。
では実際にやってみましょう。
1 | <iframe width="560" height="315" src="https://www.youtube.com/embed/xXA5StMti8c?start=23&rel=0&loop=0&controls=0&showinfo=0" frameborder="0" allowfullscreen></iframe> |
このように入力すると、↓のようになります。
いくつかよく使いそうなパラメーターについて書いておきます。
| パラメーター | 説明 | 使用例 | ||
|---|---|---|---|---|
| autoplay | 動画を自動再生するか | autoplay=1 で自動再生 | ||
| cc_load_policy | 字幕を強制表示 | cc_load_policy=1 で強制表示 | ||
| controls | シークバーの非表示 | controls=0 で非表示 | ||
| start | 再生開始地点の秒数 | start=123 で123秒後=2分3秒後 | ||
| end | 終了開始地点の秒数 | end=200 で200秒後=3分20秒地点で再生停止 | ||
| loop | ループ再生の可否 | loop=1 でループ再生 | ||
| rel | 動画終了後の関連動画の非表示 | rel=0 で非表示 | ||
| showinfo | 動画タイトルや投稿者の非表示 | showinfo=0 で非表示 |
中には競合するパラメーターもあります。
loop=1はplaylistと同時に使う必要があります。
また、controlsとfsは同時に効きません。
startとendを指定している場合はloopは冒頭から始まってしまいます。
まぁこの辺はいろいろ試して見てください。
