現在当サイトでも導入している無料WordPressプラグイン「Milliard」の導入方法と簡単な使い方を画像付きで解説します。
サイトにも依りますが、このプラグインを使うことでサイト内回遊率の改善が望めます。
もくじ(見出しのまとめ)
プラグインMilliardでできること
先にどのようなことができるのかを説明します。
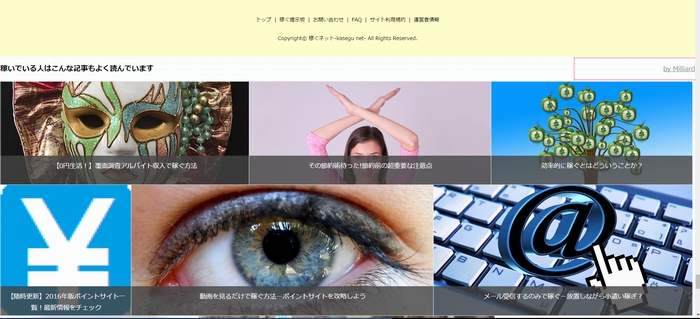
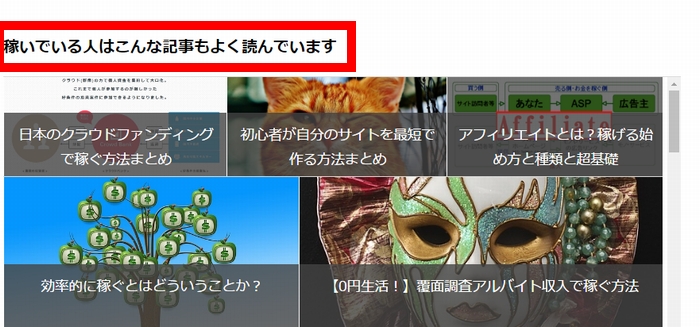
今ご覧のこのページのもくじの上あたりに、スクロールで関連ページが表示されています。
これがMilliardでできることの1つです。
関連ページを表示するプラグインはたくさんありますが、Milliardは操作性も機能性も兼ね備えたシンプルなプラグインです。
後述するコードをWordPressのウィジェットエリアにコピペすれば、サイト内の自分の好きな位置に関連ページを表示することが可能です。
また、指定した特定のページを表示することもできます。
さらにリストタイプでの表示とパネルタイプでの表示もスマホ閲覧とPC閲覧それぞれで選択でき、スクロールの有無もカスタマイズできます。
- Milliardでできること!
- 関連ページ一覧を好きな所に配置
- 指定したページを一覧の中に含める
- リストタイプとパネルタイプの選択
- スマホとPCでそれぞれ表示タイプを切り替え可能
- スクロールの有無も指定可能
特にスマホ閲覧者への効果を期待!
たとえば2chまとめサイトなどを見ていると、本文を読み始める前に関連記事やアンテナなどがずらーっと表示されています。
正直ちょっと邪魔に感じることも多いのですが、それでもやはり気になる単語が目に入るとリンク先を見てしまいます。
多くのWordPressで作成されたサイトは記事の下に関連記事を表示していますが、スマホなどの画面の小さなデバイスだと記事本文を最後まで読んだ人がさらに下にスクロールしてくれないとその関連記事エリアは眼に入ることすらありません。
そこで、記事本文に入る前に「他にもこんな記事がありますよ~」と伝える1つの手段としてMilliardは役立ちます。
ただし、扱っているサイトに依ってはあまり効果がないかもしれませんので、導入前後でどの程度回遊率が変化したのか確認した方が良いでしょう。
Milliardの導入方法
WordPressのプラグイン検索で「milliard」と検索し有効化するだけでOKです。
導入は以上です。
Milliardの使い方
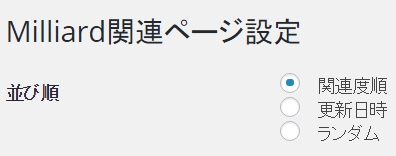
まず、WordPress管理画面から「Milliard関連ページ」をクリックします。

日本語なのですぐわかると思いますが、念のため簡単に説明します。
Milliardによって関連記事を表示する場所を選択します。
フッターの下にチェックを入れると、フッターの下に関連記事がズラーっと並びます。(以下の画像参照)

当サイトではオフにしています。
「by milliard」という表記の色を指定できます。
「#fff」とすると真っ白で見えなくなりますが、Googleに隠しテキストと認識されるおそれもあるためあまりいじらないほうが良いかもしれません。

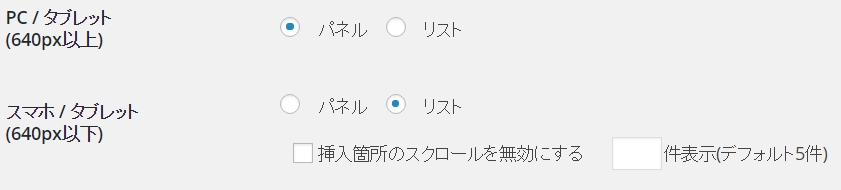
PCやスマホでそれぞれどのように表示するかを設定できます。
当サイトではPC閲覧時はパネル表示、スマホはリスト表示にしています。
スクロールの可否や表示件数もここで設定します。
以上です。
指定した場所にMilliardで関連記事を表示する
特定の記事内などに表示したい場合も、特定のウィジェットエリアに表示したい場合も以下のコードを該当箇所にコピペするだけでOKです。
1 | <ins id="ssRelatedPageBase"></ins> |
たとえば当サイトでは、「投稿本文中」に「テキストウィジェット」で上記コードをコピペしています。

※WordPressテーマSimplicityを使用しています。
同様にSimplicityではデフォルトでモバイル用テキストウィジェットやPC用テキストウィジェットがあるので、それぞれで表示する位置を変えることも簡単ですね。
その他、よくわからない点がある場合にはMilliard公式ページに解決法が記載されています。
特にキャッシュ系プラグインを使っている場合は一旦キャッシュをクリアしないと反映されないようなので、その点だけ注意してください。
Milliardをカスタマイズする
これについては公式ページにも簡単な解説がなされています。
参考 Milliard関連ページのよくあるカスタマイズについて(WordPressプラグイン)
基本的にはChromeのデベロッパーツールなどでカスタマイズしたい該当箇所のCSSなどをチェックすれば割と簡単にできそうです。







勉強になります。
SNSハッシュタグを「あわせて読みたい」する↓のサービスもお勧めですよー
直帰率が改善しました。
#登山
https://fukugan.com?key=731b07f0f1643b2184595df54e78022e