サイトを運営していてふと気になったことがありました。
モバイルでの直帰率が高い…?
それもほぼ0秒で直帰してる!?
そこでいくつか仮説を立ててみました。
- サイトの読み込みが遅いためサイトが表示される前に閉じられている
- サイトを表示して最初に目に入る画面が訪問者の期待と異なっていた
- モバイルでのサイトデザインが見にくい(醜い)
ここでは1番目のサイトの読み込み速度の改善方法について記載します。
※いろいろと試行錯誤したため、このページは追記が多くなっています。多少読みにくいかもしれませんが、ほぼ全てのスコアで満点近くを実現できました。
もくじ(見出しのまとめ)
サイトの読み込み速度はなぜ重要か
最近ではスマホによるサイト訪問者が非常に多くなってきています。
スマホでのインターネットは無線接続なのでタダでさえ不安定です。
さらに最近では格安SIMの普及に伴いインターネットの速度が制限されている場合も多くなってきました。
こういった状況を踏まえると、サイト軽ければ軽いほどよく、表示スピードは速ければ速いほど良いという結論になります。
Amazonの調査では、ページの表示速度が0.1秒遅くなると、売り上げが1%低下することが明らかになった。Googleからは、ページの反応が0.5秒遅くなるとアクセス数が20%低下すると発表されている。さらに米Aberdeen Groupの2008年の調査では、スピードが1秒遅くなるとページビューが11%、コンバージョンが7%、顧客満足度が16%低下することが報告されている。
こういったユーザビリティの観点だけでなく、サイトの表示速度は検索結果の表示順位にも影響するとGoogleが述べています。
we’re including a new signal in our search ranking algorithms: site speed. Site speed reflects how quickly a website responds to web requests.
Speeding up websites is important — not just to site owners, but to all Internet users.
というか、ユーザビリティを重視するGoogleがサイト評価の指標にページスピードを加えたという感じですね。
つまり、サイトの表示速度を速くすることはユーザビリティ向上+SEO対策になるということです。
サイトスピードの測り方
いくつか紹介しますが、重要なのはやはりGoogleの指標だと思います。
まずは自分のサイトの速度を測ってみてください。
トップページ以外も計測した方が良いです。
WordPressを使っているのであれば、トップページ、投稿ページ、固定ページそれぞれ計測すると若干結果が異なると思います。
それぞれのページについて対策を練った方が良いでしょう。
Google Anlytics
アナリティクスでもサイトの速度が見れます。
→「行動」
→「サイトの速度」
→「サマリー」
Analyticsでの見方については次の段で説明します。
PageSpeed Insight
Googleのツールです。
PageSpeed Insightで調べたいサイトのURLを入力するだけです。
または、ほぼ同じモノですが、Mobile Website Speed Testing ToolでもOKです。
前者の方が使い安いと思います。
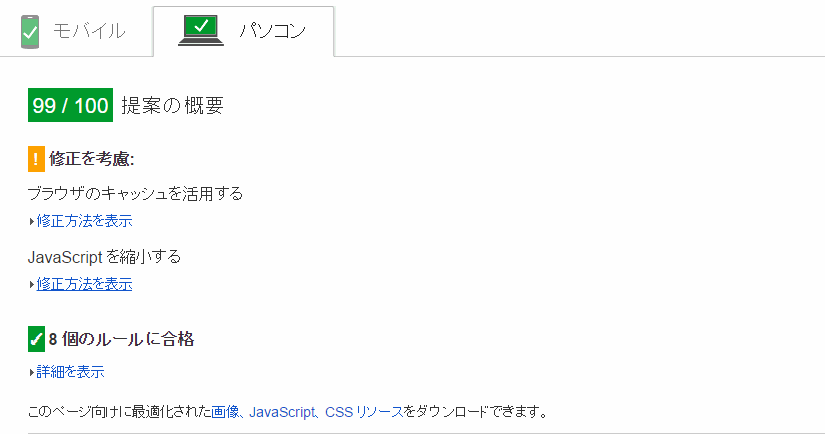
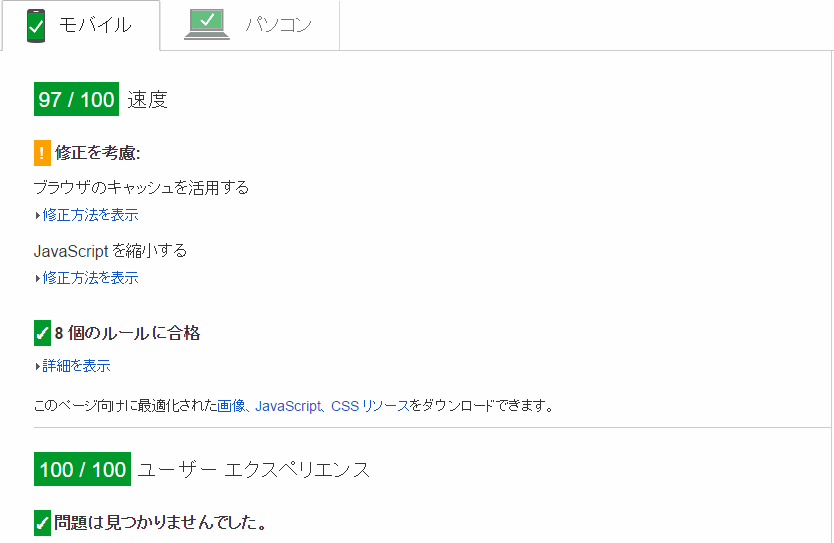
以下の画像は後述する方法で高速化した後の結果です。
何もする前は60~80程度でした。
結果がモバイル・パソコンでそれぞれ表示されます。
モバイル 97/100
ユーザーエクスペリエンス 100/100

Pagespeedは各ページで測ってみる
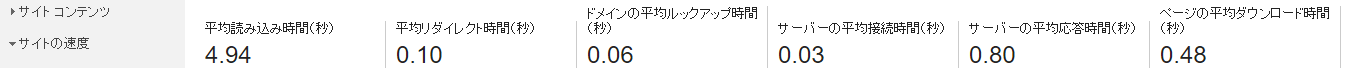
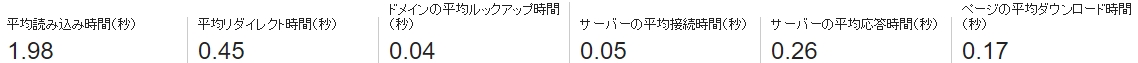
いちいちやるのは面倒くさいですが、Analyticsで一覧表示されます。
→「レポート」
→「行動」
→「サイトの速度」
→「速度の提案」
これで各ページの平均読み込み時間、PageSpeedの提案数(改善すべき箇所の数)、PageSpeedのスコアがサイトの全てのページについて一気に見られます。
問題点の多いページやPV数の多いページがら対処を行っていくのが効果的です。
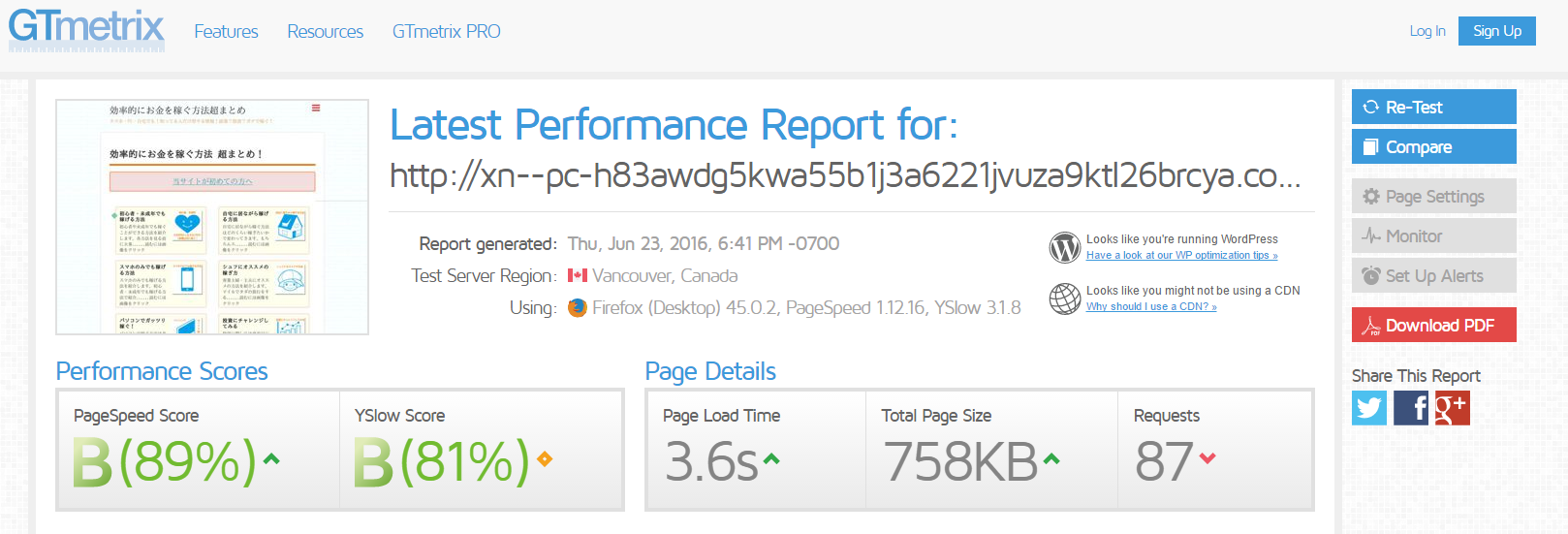
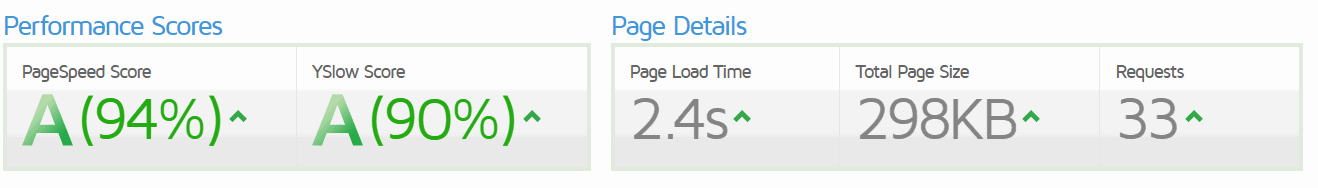
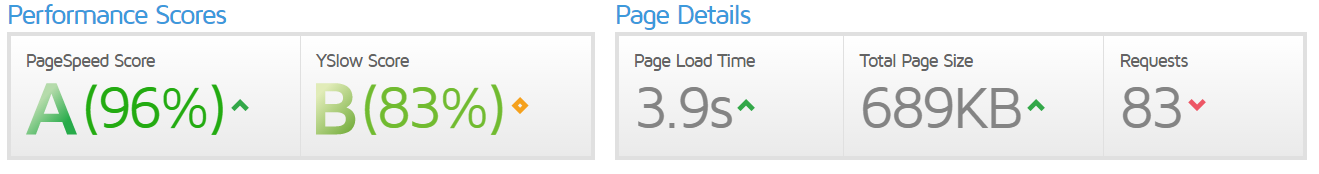
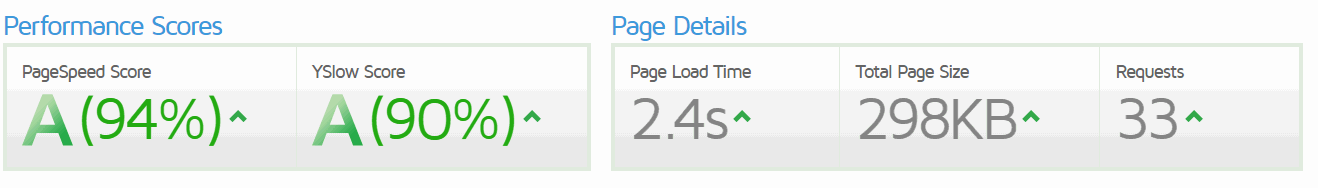
GTmetrix
GTmetrixもURLを入れるだけです。
大事なのは総合評価よりも「Page Load Time」ですが、時間帯によって結構変動します。
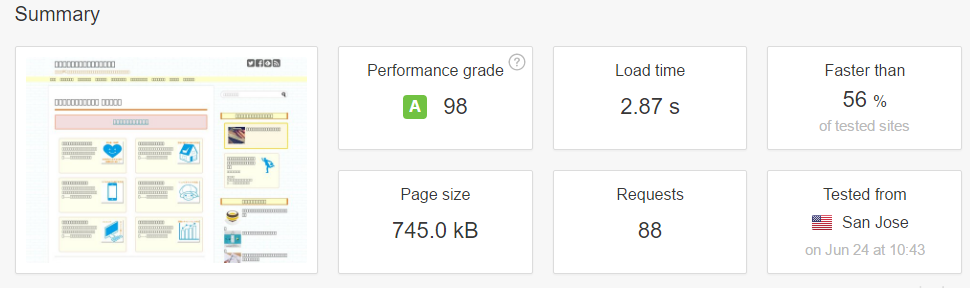
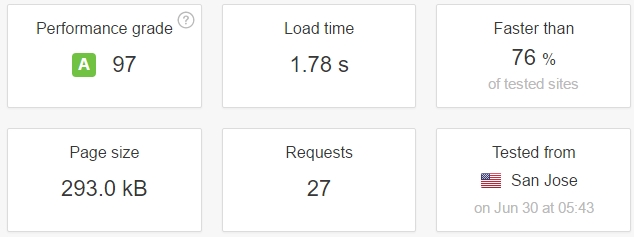
Pingdom
PingdomもURLを入れるだけでOKです。
100点満点中98点なので、まぁ良しとしましょう。
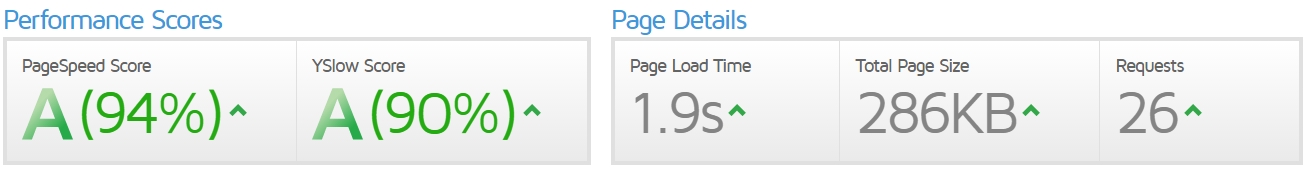
※追記
その後、点数は1点下がりましたが、ページサイズ・リクエスト数の大幅な削減をしました。

ページスピードの改善方法
まず、私の環境を書いておきます。
- レンタルサーバーはエックスサーバー
 を使用
を使用 - WordPressを使用
- 無料テーマSimplicityを使用
この環境で以下を施しました。
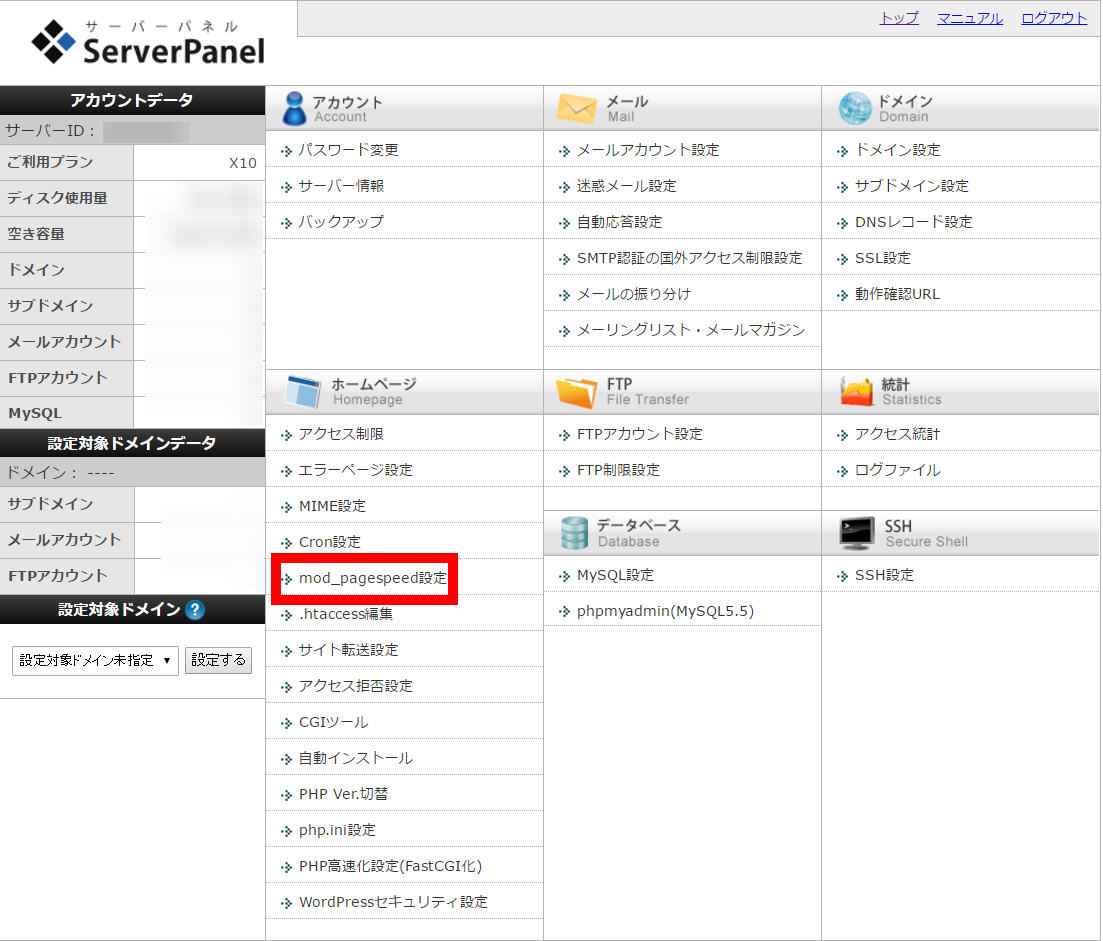
サーバーでmod_pagespeedをonに
エックスサーバーのサーバーパネルにログインし、mod_pagespeedをonにしました。
Google社により開発された拡張モジュール「mod_pagespeed」を使用して、Webサイトの表示速度を向上させる機能です。
「mod_pagespeed設定」を有効にすると、ファイルを圧縮してデータ転送量を削減する、同種のファイルを一まとめにして無駄な通信を削減するなどの最適化処理を実施します。
この最適化処理により、Webサイトにアクセスしたブラウザはデータ転送量が減少し、また、ページのロード時間を短縮できるため、Webサイトの表示速度改善を期待することができます。
これにより若干の改善が見られました。
※追記
現在、オフにしています。
サーバーでphpのバージョンアップ
エックスサーバー![]() のサーバーパネルからバージョンアップができます。
のサーバーパネルからバージョンアップができます。
しかし実際にやってみたところ、ユーザーエクスペリエンスで不具合が生じ点数が下がりました。
また、PageSpeedもGTmetrixも大きな改善は見られなかったので現在この設定は行っていません
その後、最新のphpバージョンにしても不具合が生じなくなったので、現在はバージョンアップをしています。
スコア自体はあまり変化はないですが、体感速度が早くなったような気がします。
WordPressプラグインで速度を改善する
WordPressのプラグインを使っていきます。
私は面倒くさかったのでバックアップ等取らずにやりましたが、みなさんは万が一に備えてバックアップ等を取ってから自己責任で行ってください。
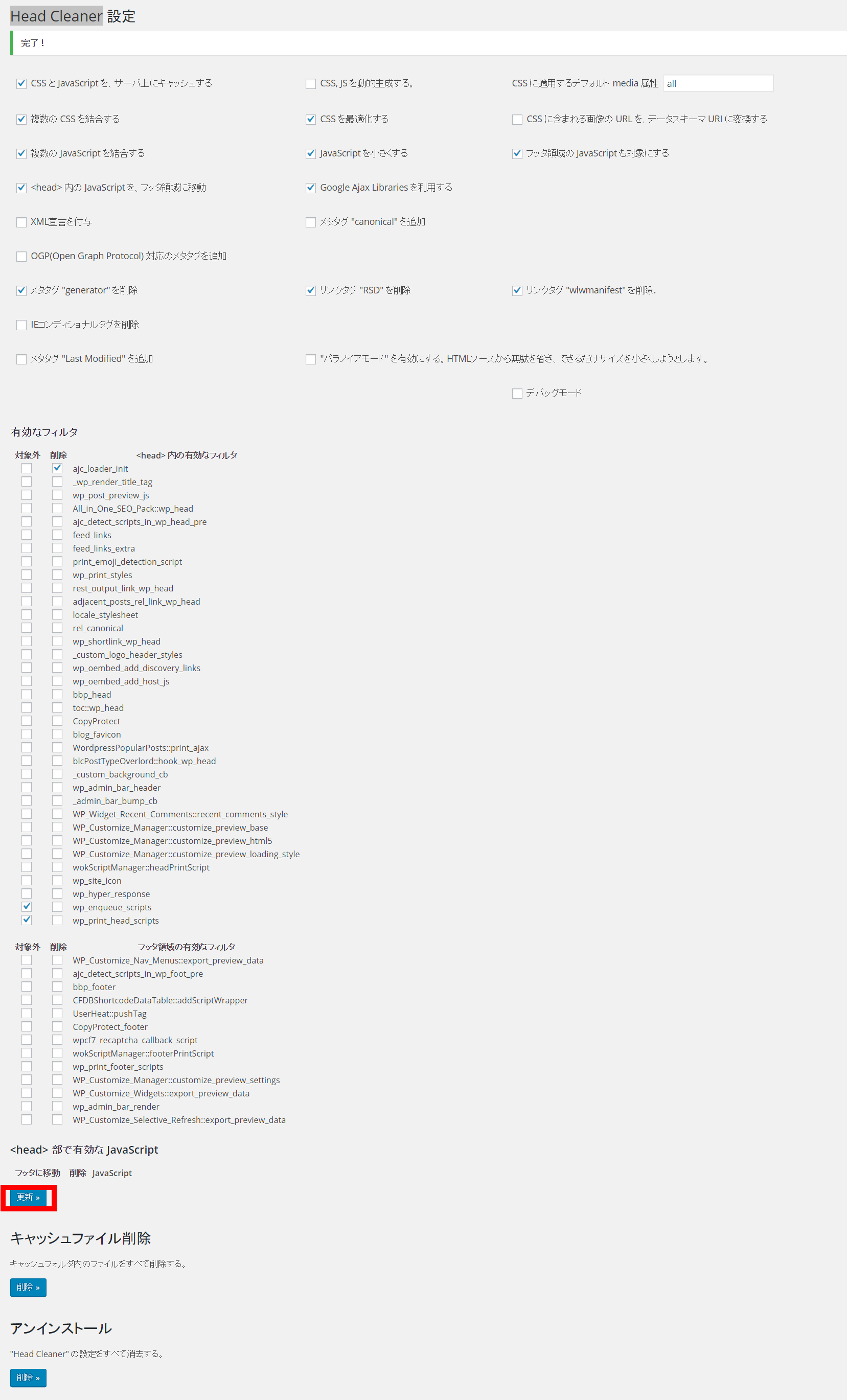
Head Cleaner
プラグイン「Head Cleaner」を使います。
インストール後の設定を画像で載せます。
細かい意味や使い方が知りたい場合はググってください。
※追記
最初は調子がよかったのですが、後からこのプラグインが悪さをして、PCで画像が表示されなかったり、背景画像が非表示になったりしました。
ただこのHead Cleanerがオンになっているだけでかなりの速度改善が見られたのでどうにか使えないか試行錯誤しました。
この設定でも背景画像がパソコンでのみ表示されなかったので、CSSに以下の記述を足しました。

1 | body { background-image: url(http://背景画像のURL.png);} |
これで今のところ問題は見られません。
W3 Total Cache
プラグイン「W3 Total Cache」を使います。
この設定はW3 Total Cache のおすすめの設定方法(外部サイト)で説明されている通りにほとんど設定しました。
かなり詳しく解説されています。
※上記のサイトで載っている設定のうち、Object Cashの設定のみオフにしています。
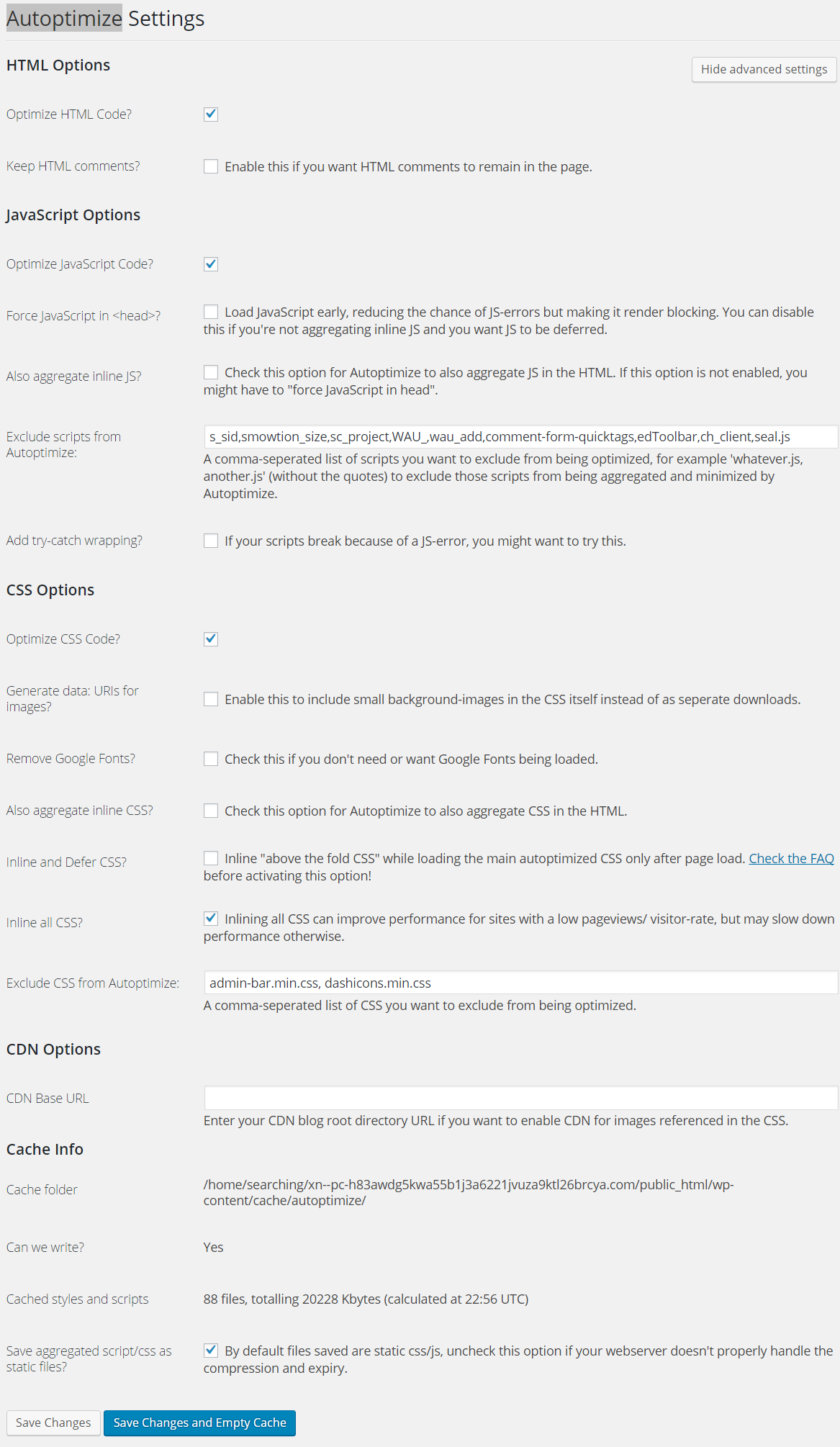
Autoptimize
プラグイン「Autoptimize」を使います。
特にCSSをインライン化したことでモバイルでのスピードが大幅に改善しました。
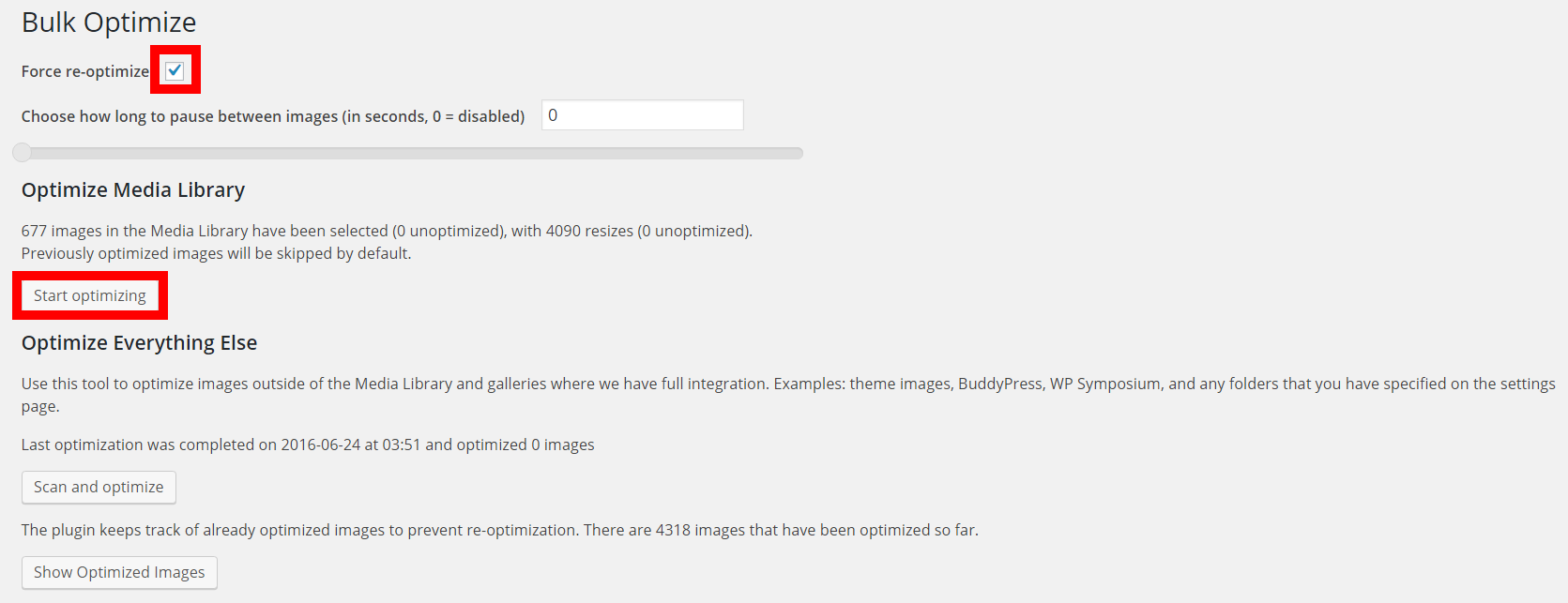
Bulk Optimize
プラグイン「Bulk Optimize」を使い、画像を圧縮します。
チェックボックスにチェックを入れ、「start optimizing」をクリックします。
この方法で画像を圧縮したら次のステップに進みます。
Disable Emojis
プラグイン「Disable Emojis」で絵文字を無効化します。
プラグインをインストールして有効化するだけでOKです。
WordPressPopularPostをやめる
このプラグインは結構重くなるので停止しました。
このプラグインで回遊率が相当あがるのであれば使ったほうがよいでしょうが正直大して変わらなかったので速度を優先しました。
SNSボタンの遅延読み込みをする
私の場合、PageSpeedInsightsにはほぼ影響なかったのですが、GTmetrixが大きく改善しましたのと、PageLoadTimeが改善しました。
「外観」→「テーマの編集」で、
before-main.phpに以下をコピペするだけです。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <script> (function (w, d) { w._gaq = [["_setAccount", "UA-XXXXXXXX-X"],["_trackPageview"]]; w.___gcfg = {lang: "ja"}; var s, e = d.getElementsByTagName("script")[0], a = function (u, i) { if (!d.getElementById(i)) { s = d.createElement("script"); s.src = u; if (i) {s.id = i;} e.parentNode.insertBefore(s, e); } }; a(("https:" == location.protocol ? "//ssl" : "//www") + ".google-analytics.com/ga.js", "ga"); a("https://apis.google.com/js/plusone.js"); a("//b.st-hatena.com/js/bookmark_button_wo_al.js"); a("//platform.twitter.com/widgets.js", "twitter-wjs"); a("//connect.facebook.net/ja_JP/all.js#xfbml=1", "facebook-jssdk"); })(this, document); </script> |
UA-XXXXXXXX-Xの部分には自分のアナリティクスのIDを入れてください。
参考Facebookやtwitterなどのソーシャルボタンを高速に読み込む方法まとめ
この設定はやらない方が高速になることがありました。
最終的にはこれを入れない方が高速になったので現在この設定は行っていません
他の方法といろいろな組み合わせでどれが最速になるか試してみてください。
CDNを使う
これについてはGTmetrixでは大きな改善が見られましたが、他の指標での評価が下がったので結局はやめました。

具体的にはPageSpeedInsightsでのモバイルの評価が10程度下がりました。
導入を考えるのであれば以下のページを参考にしてください。
※現在この設定は行っていません
static.ak.facebook.com
facebookの何やらがどうもサイト表示を遅くしている模様
これは自分ではどうしようもないようです。
参考FACEBOOK LIKE (URLs. Serve these resources from a consistent URL)
※追記:解決しました。
理由はわからないのですが、下で説明しているheader-insert.phpへのコピペでなぜかこれも消えました。
結果大幅な改善が見られました。
Simplicityで行ったその他の改善策
モバイルユーザーエクスペリエンスの改善のために私が実際に行ったカスタマイズを記載します。
はてブのボタンをはずす
これはプラグインではないのですが、どうしてもはてブのbookmark_button.jsを縮小しろとPageSpeedInsightsに怒られます。
どうやらこれは外部のファイルを読み込んでいる?ようでどうしようもないのだとか。
モバイルでの点数が若干上がるだけですが、はてブのボタン設置とどちらがいいかはご自身の判断でお願いします。
外し方は、Simplicityの
「外観」
→「カスタマイズ」
→「SNS」
→「はてな『はてブ』ボタンの表示」
のチェックをはずせばOKです。
※現在この設定は行っていません
フッターの文字に余裕をもたせる
このサイトの場合フッターの文字リンクが詰め過ぎだったようで、PageSpeedInsightsにお叱りを受けました。
タップの誤操作を招くので直してねーっという感じです。
そこで、CSSでフッターの文字の高さをいじりました。

1 2 3 4 | #footer { font-size: 14px; line-height:30px; } |
これで解決しました。
サイトタイトルとモバイルメニューの重なり
サイトタイトルが長いせいか、モバイルメニューと若干重なってしまっていたようで、タップの誤操作を招きますよーっとPageSpeedInsightsにお叱りを受けました。
そこでCSSをいじりました。

1 2 3 4 5 6 7 8 9 10 11 12 13 | @media screen and (max-width: 740px) { /*モバイルサイトタイトル文字の大きさの変更*/ #site-title a{ font-size:16px !important; } /*モバイルでタイトル*/ #site-title { padding: none; margin: none; width:92%; /*ユーザーエクスペリエンス向上のため*/ } } |
サイトタイトルがギリギリモバイルメニューと被らない幅に修正したところ改善しました。
これらにより、ユーザーエクスペリエンスを100点満点にすることができました。

アイキャッチ画像の非表示
これは運営しているサイトによりけりですが、当サイトではアイキャッチ画像いらないかなぁと考え、非表示にしました。
実際アイキャッチ画像は、それなりに容量があるので非表示にするだけでもサイト表示が早くなります。
外観→カスタマイズ
→レイアウト(投稿・固定ページ)
→本文先頭にアイキャッチ画像を表示
→チェックボックスを外す
でできます。
外部サイトのブログカード化を停止
よく考えたらあまり必要ないなと思ったので停止しました。
若干早くなりました。
.htaccessへの追記
そこまで効果があったとは思いませんが、若干ページの容量が減少しました。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | <IfModule mod_mime.c> AddType font/opentype .otf AddType font/eot .eot AddType font/truetype .ttf AddType application/font-woff .woff </IfModule> <IfModule mod_deflate.c> AddOutputFilterByType DEFLATE font/opentype font/eot font/truetype application/font-woff </IfModule> <IfModule mod_rewrite.c> RewriteCond %{HTTP:Accept-encoding} !gzip RewriteRule .* - [S=4] RewriteCond %{REQUEST_URI} .otf$ RewriteCond %{DOCUMENT_ROOT}%{REQUEST_URI}.gz -s RewriteRule .* %{REQUEST_URI}.gz [L,QSA,T=font/opentype,E=no-gzip:1] RewriteCond %{REQUEST_URI} .eot$ RewriteCond %{DOCUMENT_ROOT}%{REQUEST_URI}.gz -s RewriteRule .* %{REQUEST_URI}.gz [L,QSA,T=font/eot,E=no-gzip:1] RewriteCond %{REQUEST_URI} .ttf$ RewriteCond %{DOCUMENT_ROOT}%{REQUEST_URI}.gz -s RewriteRule .* %{REQUEST_URI}.gz [L,QSA,T=font/truetype,E=no-gzip:1] RewriteCond %{REQUEST_URI} .woff$ RewriteCond %{DOCUMENT_ROOT}%{REQUEST_URI}.gz -s RewriteRule .* %{REQUEST_URI}.gz [L,QSA,T=application/font-woff,E=no-gzip:1] </IfModule> <FilesMatch ".(?i:otf(.gz)?)$"> ForceType font/opentype </FilesMatch> <FilesMatch ".(?i:ttf(.gz)?)$"> ForceType font/eot </FilesMatch> <FilesMatch ".(?i:eot(.gz)?)$"> ForceType font/truetype </FilesMatch> <FilesMatch ".(?i:woff(.gz)?)$"> ForceType application/font-woff </FilesMatch> <FilesMatch ".(?i:(otf|ttf|eot|woff)(.gz)?)$"> ExpiresDefault A25920000 </FilesMatch> <FilesMatch ".(?i:(otf|ttf|eot|woff)(.gz)?)$"> Header set Access-Control-Allow-Origin * </FilesMatch> |
これを.htaccessにコピペしました。
参考Webフォントをできるだけ軽く表示する圧縮の.htaccessや遅延ロードJSを作ってみた
Webフォントの適用の遅延
めちゃめちゃ効果がありました。
以下のコードをheader-insert.phpにコピペしました。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <script type="text/javascript"> WebFontConfig = { custom: { families: ['HuiFont'], urls: ['/files/css/fonts.css'] // @font-face指定CSSファイル } }; $(document).ready(function() { setTimeout( function() { var wf = document.createElement('script'); wf.src = ('https:' == document.location.protocol ? 'https' : 'http') + '://ajax.googleapis.com/ajax/libs/webfont/1.4.7/webfont.js'; wf.type = 'text/javascript'; wf.async = 'true'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(wf, s); }, 5000 ); }); </script> |
外観
→テーマの編集
→header-insert.php
これによって今までいまいちだったGTmetrixのスコアが大幅に改善しました。

可能な限りアイコンや画像をCSSで描画
矢印アイコンなど、画像を使う必要がないものはCSSでできるだけ表現するようにしました。
ググれば必要なサンプルが出てくるのでそれをコピペしました。
あとはCSS3でのアニメーションの導入も試しましたが、アニメーションCSSを入れるだけでサイトが重くなったのでコレは見送りました。
Head CleanerとW3 Total Cacheでキャッシュをリセット
ここまで実施したら、Head CleanerとW3 Total Cacheでキャッシュを一度リセットしてください。
Head Cleanerでは「キャッシュファイル削除」をクリックします。

W3 Total CacheではDashboardから「empty all cashes」をクリックします。

※上記の様々な方法をひとつひとつテストしていく際はその都度キャッシュをクリアしてから計測する必要があります。
もう一度PageSpeed Insightで測る
ここまで来たらもう一度PageSpeed Insightで測ってみてください。
私の場合は、これでモバイルが95くらいになりましたが、パソコンの方が80くらいでした。
パソコンが遅かった理由は主に画像が原因だったので、その原因の画像を置き換えました。
Google先生は親切なのでどの画像ファイルを何に置き換えれば良いのか教えてくれます。

画像の赤枠部分から置き換えるべき画像をダウンロードできます。
あとはこれを置き換えて、パソコンも97になりました。
その他、PageSpeed Insightには遅くなっている原因が表示されています。
その項目を一つ一つ丁寧にググっていくと解決策が見つかるかもしれません。
まとめ
駆け足で自分が改善することができた方法の必要な作業だけ載せました。
それぞれをもっと詳しく知りたい方はググってください。
上記の方法の他、モバイルでのみアイキャッチ画像を読み込ませないことも考えましたが、CSSへのdisplay:none;の記述だけでは表示されないだけで結局読み込まれていることを知り放置することにしました。
※追記:結局アイキャッチ画像は不要と考え全て非表示にしました。
Simplicityを使っている人は作者さんのサイトで詳しく解説されているので参考にしてください。
http://nelog.jp/blog-speeding-up
追記
とにかくリクエスト数とページサイズを小さくすることが今後の課題です。
リクエスト数を大幅に減らせたのは、無駄な画像リンクをすべて削除したためでした。
あとはページサイズを小さくするために、WordPressの人気記事自動表示のプラグインなどをいじっていこうかと考えています。
(結局WPPは停止しました)
というのも、GoogleAnlyticsを見る限り、さほど人気記事のリンクから他のページへ移動している訪問者が多くないからです。
使われていないモノに容量を取られて結果新規訪問者が減ってしまうのであれば、思い切って削除するのもアリかなと考えています。
ただこれは運営するサイト次第なので参考程度にしてください。
最近は殆どのサイトアクセスがスマホからの利用者(サイトに依ります)なので、いかにスマホで快適にサイトを閲覧してもらえるかを重視していきたいと思います。
今後はAMP対応なども考えていかなければなりませんがとりあえずはこのくらいやっておくとユーザビリティ向上に貢献してくれるはずです。