サイトを作っている時に簡単にレスポンシブデザインを確認する方法を紹介します。
方法はたくさんありますが、個人的に最も使いやすく便利な方法を記載します。
最近ではスマホによるサイト訪問者が非常に多く無視できません。
レスポンシブってなに?
簡単に言うと、サイトを見た時に、
ということです。
これらをいちいちアクセスする端末・デバイスを変えてチェックするのは非効率なので、一気にチェックします。
各端末・デバイスに対応した(きれいに見えるようにした)デザインのことをレスポンシブデザインと呼んだりします。
最近ではスマホの普及に伴い、特にスマホ対応しているか否かは重要な要素です。
スマホ対応の有無によってSEOにも影響します。
Google Chromeを使っている場合
使っているブラウザがChromeであるなら非常に簡単です。
他のブラウザでも同様にできますが、使用感としてChromeが一番簡単に感じます。
具体的な方法
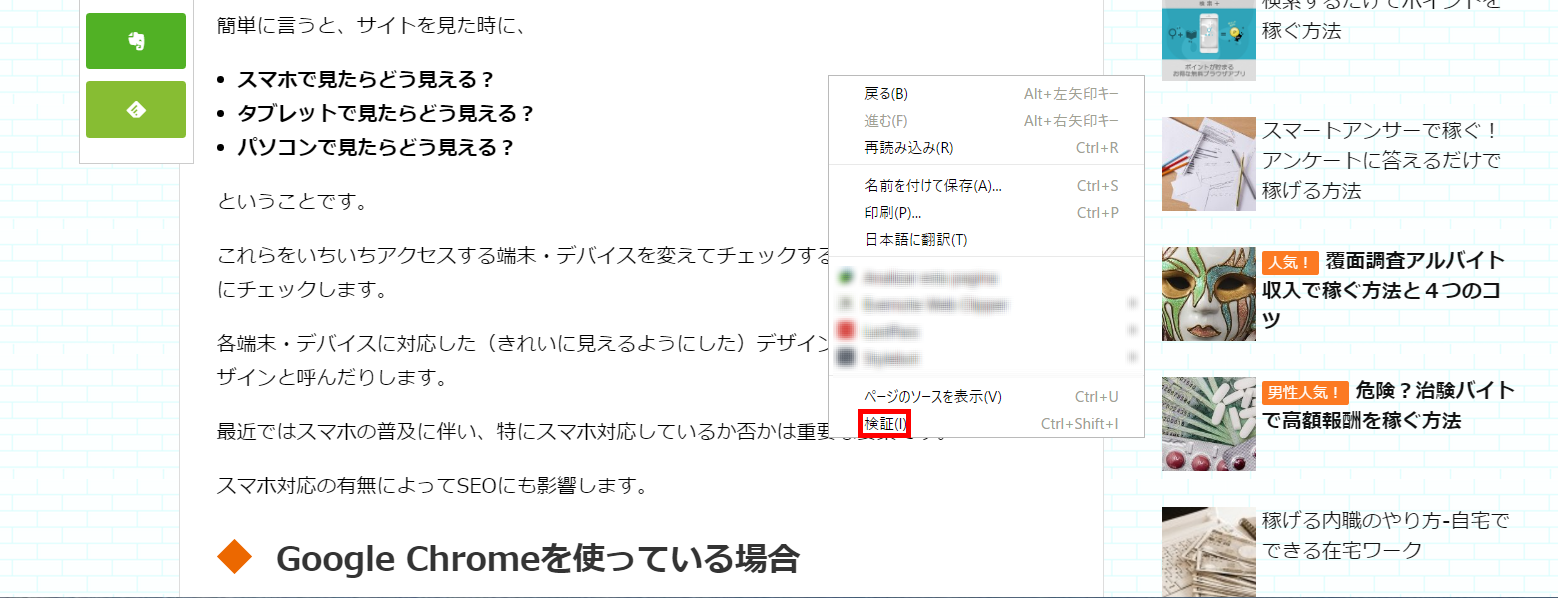
クロームを入れたら、レスポンシブを確認したいページで「右クリック」→「検証」をするだけです。
たとえば、このページでやってみましょう。
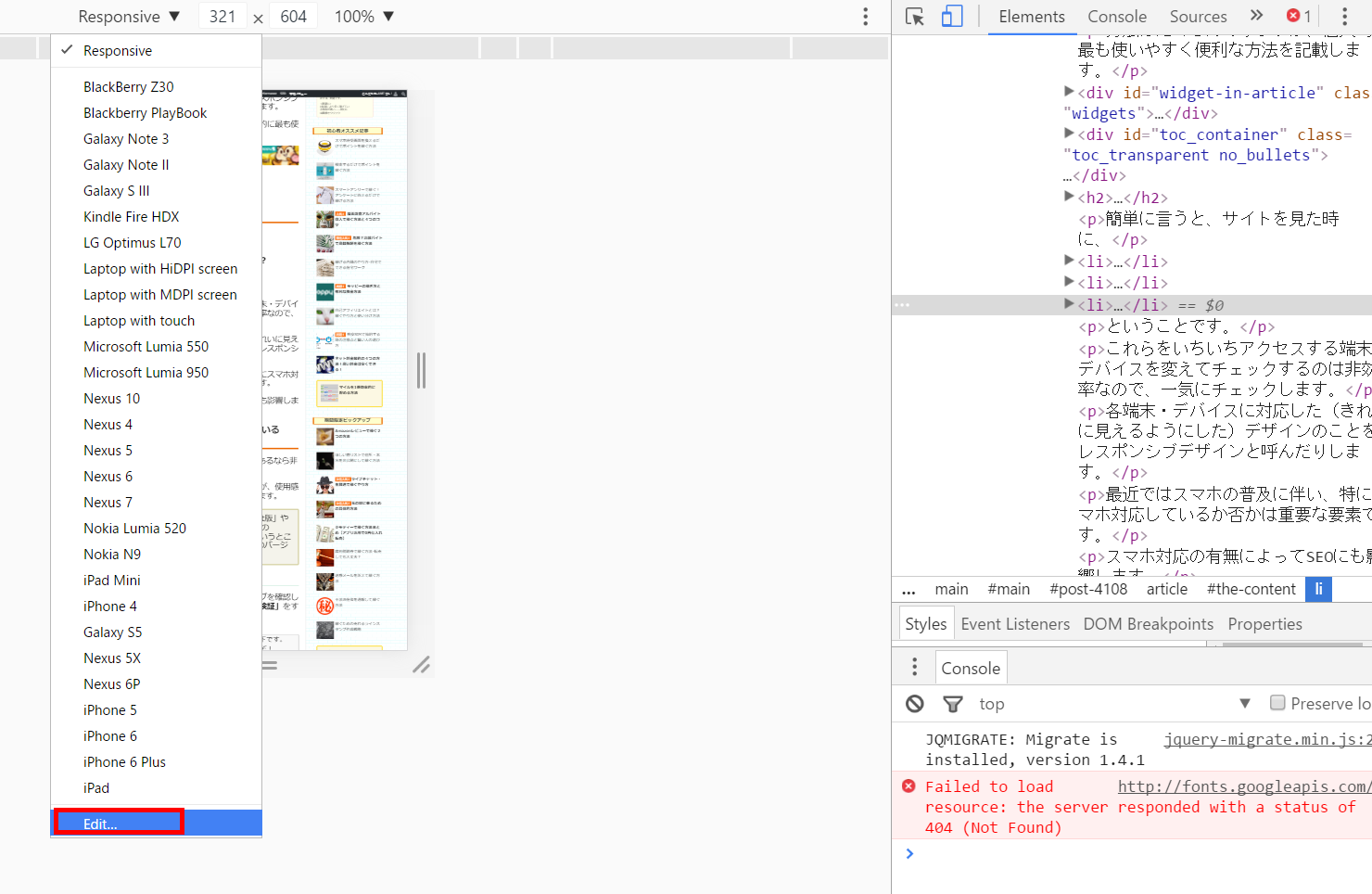
すると、こんな画面になると思います。(多少異なると思いますが気にしないでください。)
ここまでの手続きは初回のみです。
毎回やる必要はありません。
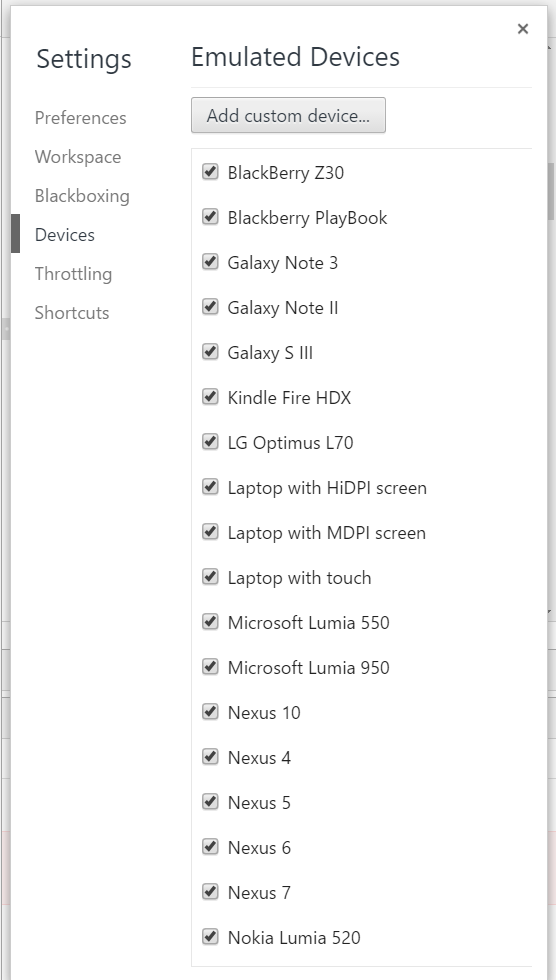
次に、確認したい端末を選びます。
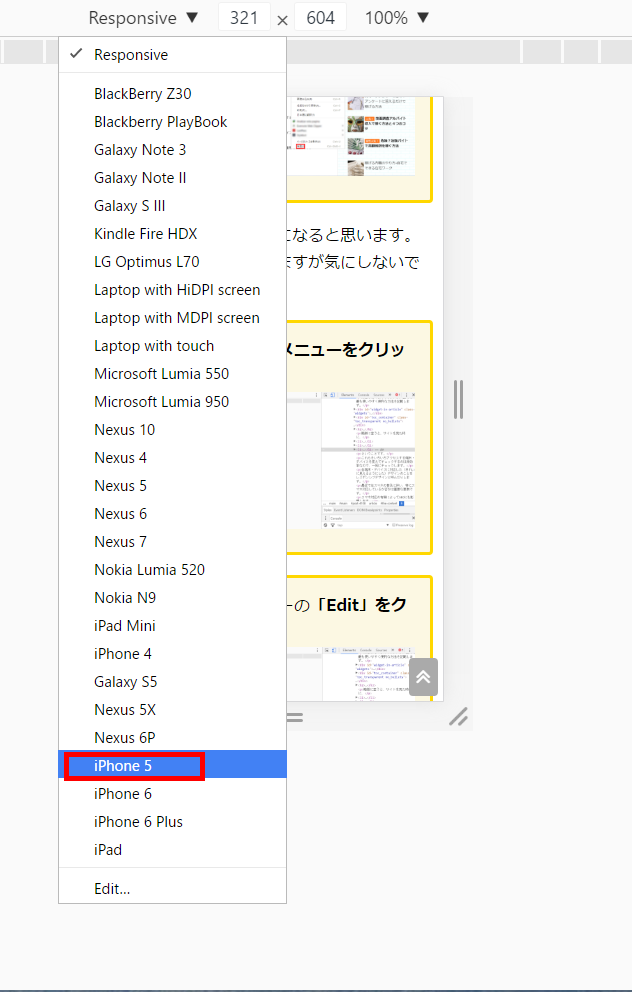
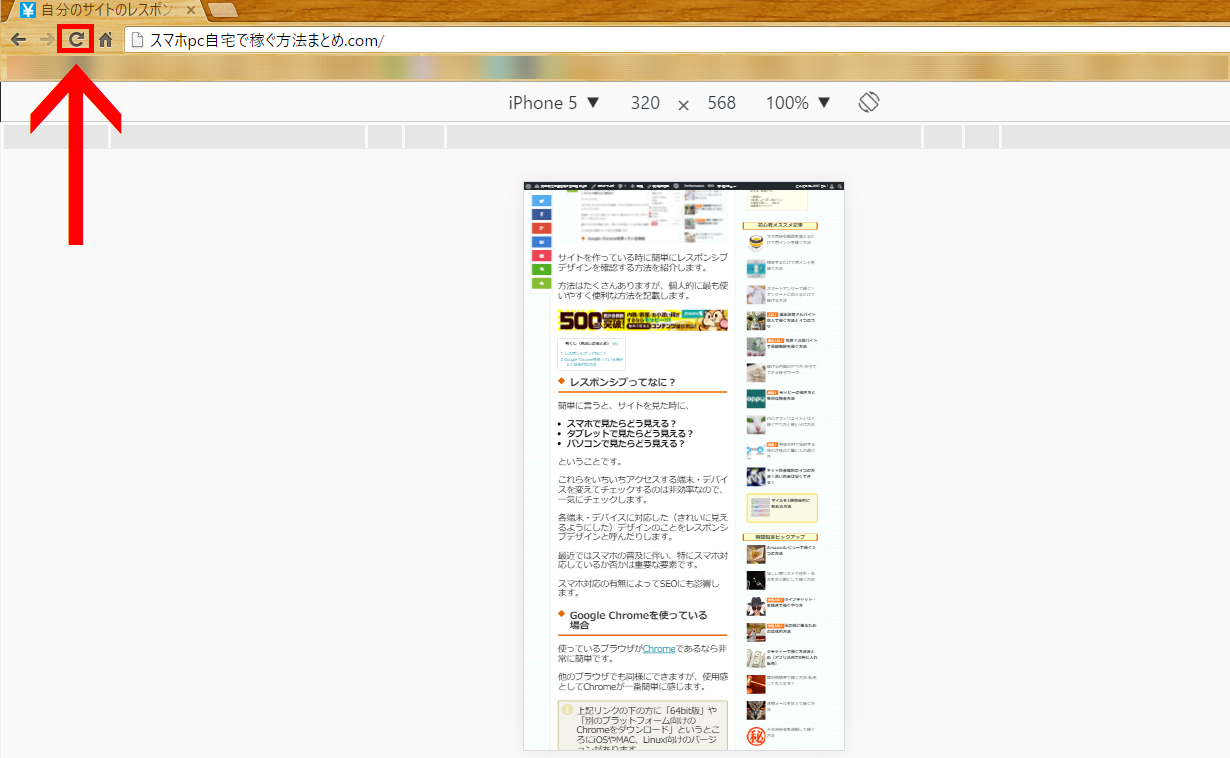
試しにiPhone5でこのページがどう見えているか確認してみましょう。
更新ボタンを押さないとその端末での表示を確認できないので更新までセットで覚えましょう。
以降は、見たい端末を選択→ブラウザ更新で確認できます。
自分のサイトだけでなく、いろいろなサイトのレスポンシブデザインを確認できるので便利です。
プルダウンメニューの一番上を「Responsive」を選ぶとウインドウサイズを変えながら確認することもできます。
最低限、スマホやタブレットから見づらくないサイトにしましょう。
スマホとパソコンで表示する内容を変える
例えば当サイトではスマホ・タブレットとパソコンで見るのとでは表示される内容が結構変わっています。
これは、スマホの特性を踏まえてある程度デザインを変えているからです。
ただどういったデザインであれば絶対正しいということはありません。
なぜかと言うと、運営するサイトによってターゲットとなる訪問者が異なるからです。
ターゲットとなる訪問者の属性を分析し、その属性に合ったデザインにするのが基本だと思います。
当サイトはWordPressでSimplicityというテーマを使っています。
このテーマを使用すると、ウィジェットの設定で簡単にモバイルのみで表示する内容やパソコンのみで表示する内容を追加・変更できるため非常に楽です。
特にスマホ対応として意識しているのは、検索結果のタイトルがサイトにアクセスした時に最初に目に入る位置にするという点です。
当サイトの場合、ロングテールの関係から、検索結果からサイトのトップページへ直接訪問する人は少ないです。
その場合には、サイトタイトルやサイトの説明文は重要ではなく、(訪問者の検索結果に表示されていた)ページタイトルの方が重要です。
そのために、サイトの説明(スマホ・PC・自宅でも!知ってる人だけ得する情報!副業?投資?ガチで稼ぐ!という部分)やナビゲーションメニューはスマホでは表示されません。
また、パンくずリストは視認できる範囲で小さくしています。
さらに、もくじプラグインTOCの前に『本文はもくじの下』である旨を記載しました。
本来もくじは訪問者のユーザビリティを高めるために設置していますが、サイト閲覧に慣れていない人からすると、TOCのページ内リンクのもくじは単なるリンク集かのように誤解されかねないと考えたからです。
実際これらの措置を施してから直帰率が改善しました。
参考にしてください。