サイトを分析する際に役立つ拡張機能を紹介します。
ここで紹介しているもの以外にもたくさんありますが、初心者であればここで紹介するものだけでも十分事足りると思います。
いくつか似たような拡張機能も紹介しますが、最終的には自分が使ってみて使いやすいもの・有益な物を取捨選択してください。
とりあえず★マークを付けたものは入れておくと良いですよ!
もくじ(見出しのまとめ)
- 1 Chromeでできるサイト分析
- 1.1 ソースコードを見る
- 1.2 デベロッパーツールでCSSを見る
- 1.3 Chromeに入れておきたい拡張機能
- 1.3.1 ★Alt & Mera viewer
- 1.3.2 ★ColorPick Eyedropper
- 1.3.3 ★CSSViewer
- 1.3.4 ★Full Page Screen Capture
- 1.3.5 Awesome Screenshot
- 1.3.6 ★GetTabInfo
- 1.3.7 ★goo.gl URL Shortener
- 1.3.8 Google Analytics オプトアウト アドオン (by Google)
- 1.3.9 Google Similar Pages
- 1.3.10 ★MozBar
- 1.3.11 ★NoFollow
- 1.3.12 ★OneTab
- 1.3.13 Open SEO Stats(Formerly: PageRank Status)
- 1.3.14 Page Analytics (by Google)
- 1.3.15 ★Popup Image Alt Attribute
- 1.3.16 ★Appspector
- 1.3.17 Quick Adsense
- 1.3.18 Quick source viewer
- 1.3.19 SEO for Chrome
- 1.3.20 SEO SERP
- 1.3.21 ★Show Title Tag
- 1.3.22 ★View Selection Source
- 1.3.23 WaybackMachine
- 1.3.24 ★Website IP
- 2 拡張機能はショートカットに登録できる
- 3 まとめ
Chromeでできるサイト分析
Chromeは非常に便利なので是非使ってください。
まずは拡張機能をなにも使わなくてもできる基本的なことから紹介します。
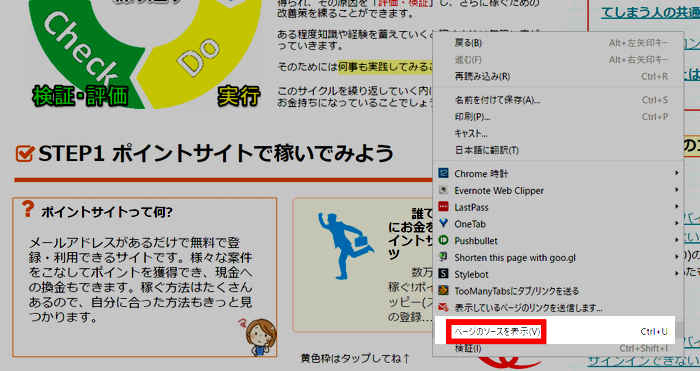
ソースコードを見る
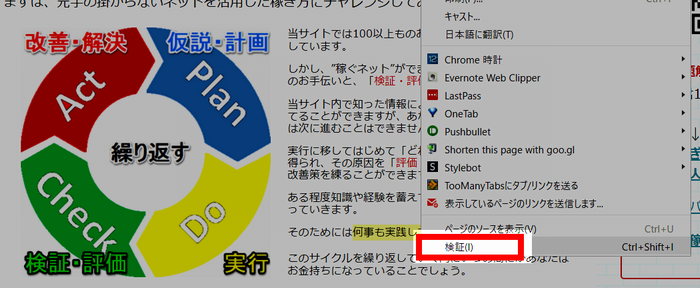
見たいページで右クリックし、「ページのソースを表示」で見ることができます。

ちなみに当サイトではCSSをインライン化していたり、などいろいろいじってあるので非常に見にくくなっています。
右クリックができないようなサイトでは、以下のようにすると右クリックができるようになります。
「詳細設定を表示」
「コンテンツの設定」
「すべてのサイトに対してJavascriptの実行を許可しない」
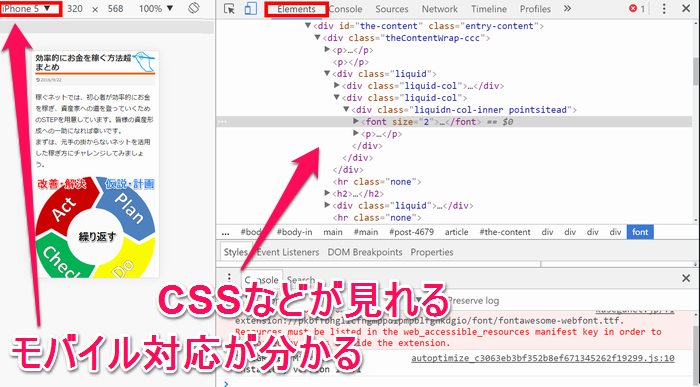
デベロッパーツールでCSSを見る
同じように見たいページで右クリックをし、要素の検証を行います。
「検証」をクリックすればOKです。
この「検証」ではモバイル対応をチェックしたり、適用されているCSSを見ることができます。

ちなみに、特定の見たいエリアをドラッグしてから「検証」を開くとその部分がすぐに見れます。
私は主に、自分のサイトのモバイル対応チェックと、デザインを微調整したい時に適用されているCSSのクラスなどを確認する時に使っています。
時々「これどうやっているんだろ?」と他所様のサイトも覗いたりしますけどね。
項目がたくさんありますが、私は必要最低限の知識しかないので要素の検証で使うのは上記程度です。
詳しく使いこなしたい場合は「要素の検証 使い方」「デベロッパーツール 使い方」などで検索すると良いでしょう。
モバイル対応チェックで左上の端末を選んだら一度更新をしないと適用されないこともあるので、更新ボタンを押してください。
Chromeに入れておきたい拡張機能
ここからは拡張機能を使っていきます。
もちろん全て無料で使うことができます。
★Alt & Mera viewer
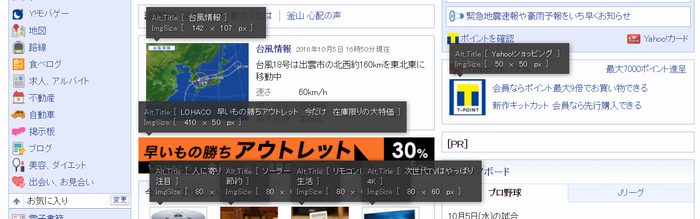
そのサイトのAlt属性やMeta情報を表示できます。
画像のサイズなども確認することができます。
狙ったキーワードの上位サイトがどのようにしているかチェックしてみましょう。
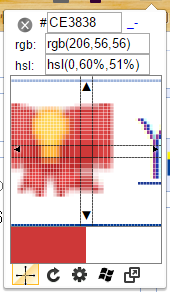
★ColorPick Eyedropper
指定したエリアのカラーコードを取得できます。

「この色使いたい!」といった時に便利です。
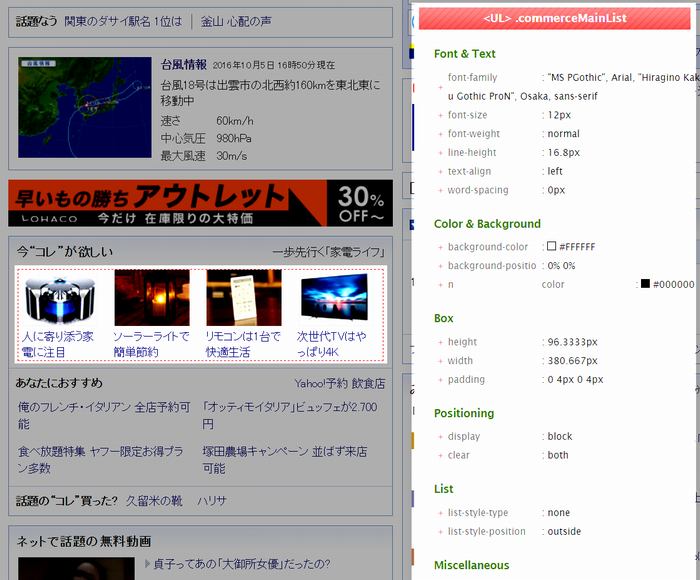
★CSSViewer
マウスを合わせたエリアのCSSをわかりやすく見ることができます。
きれいなサイトを訪問したときなどにサイトデザインの参考になります。

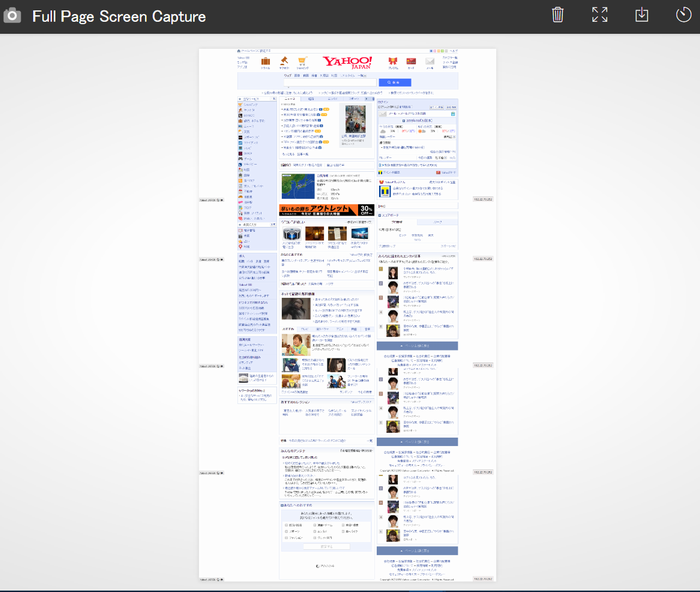
★Full Page Screen Capture
開いているページ全体のスクリーンショットを取ることができます。
サイト分析とは直接的に関係ありませんが、記事を書くときなどに役立ちます。

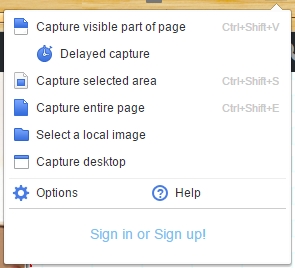
Awesome Screenshot
開いているページ全体や一部、ローカルファイルなどを1クリックでキャプチャすることができ、さらにそのまま編集が可能です。

動作がちょっと重いのが難点なのと、閲覧したサイトのURLを収集しているなんて話もあるので★マークは外していますが、個人的には利便性が上回るのでそれでも使っています。

★GetTabInfo
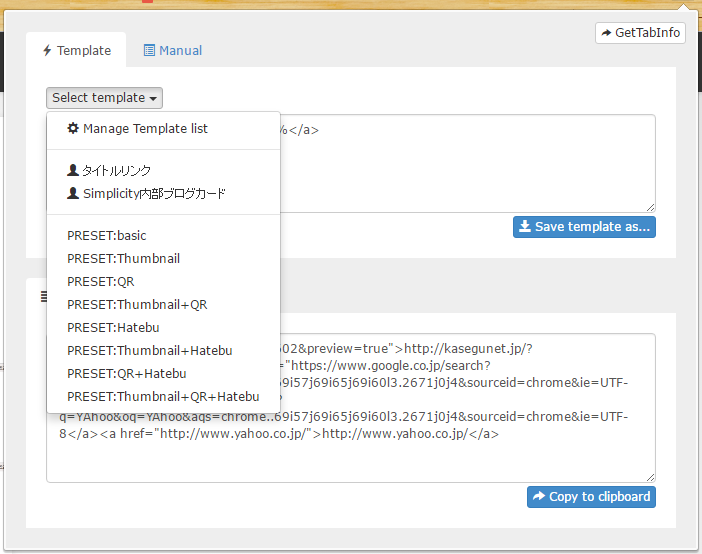
開いているタブ全てのタイトルやURLを一括で取得できます。
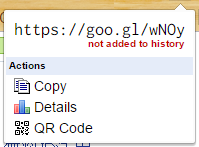
★goo.gl URL Shortener
開いているページのショートURLをワンクリックで生成できます。

Google Analytics オプトアウト アドオン (by Google)
あまり使用していませんが、公式のアドオンなので一応紹介しておきます。
Google Similar Pages
見ているページと似ているページを見ることができます。
私はあまり使用していません。
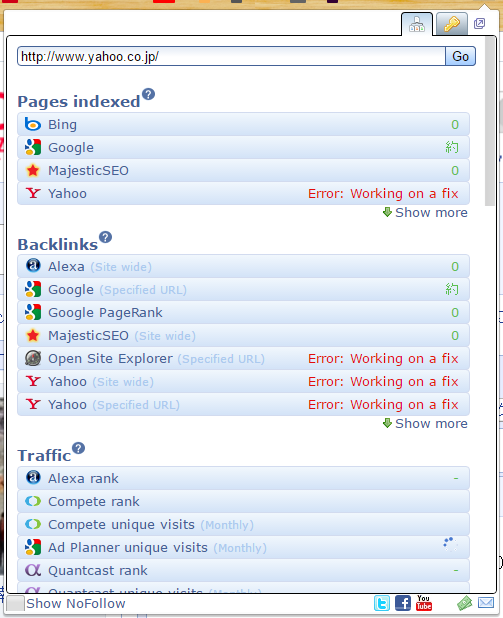
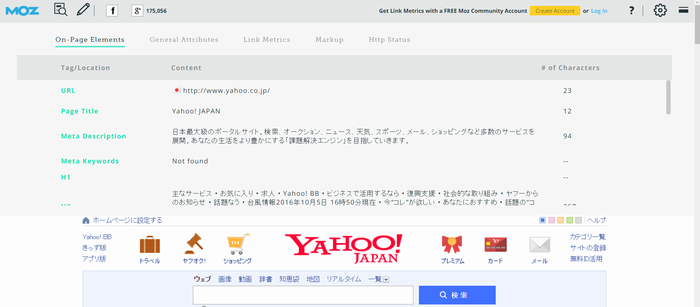
★MozBar
いろいろと分析することができます。
若干ブラウザの負荷が大きいため、読み込みが遅くなるので普段はオフにしています。

★NoFollow
見ているページのFollow属性を見ることができます。
nofollowに設定されている場合、赤点線で囲まれます。
最近ではnofollowの意味はないと言われていますが、自分が上位表示を狙うキーワードでの上位サイトがどのような設定をしているのかブラウジングしながら簡単に確認することができます。
★OneTab
これはサイト分析には関係ありませんが、非常に便利なので是非利用してみてください。
見ているタブを一気に1つのタブにまとめることができます。
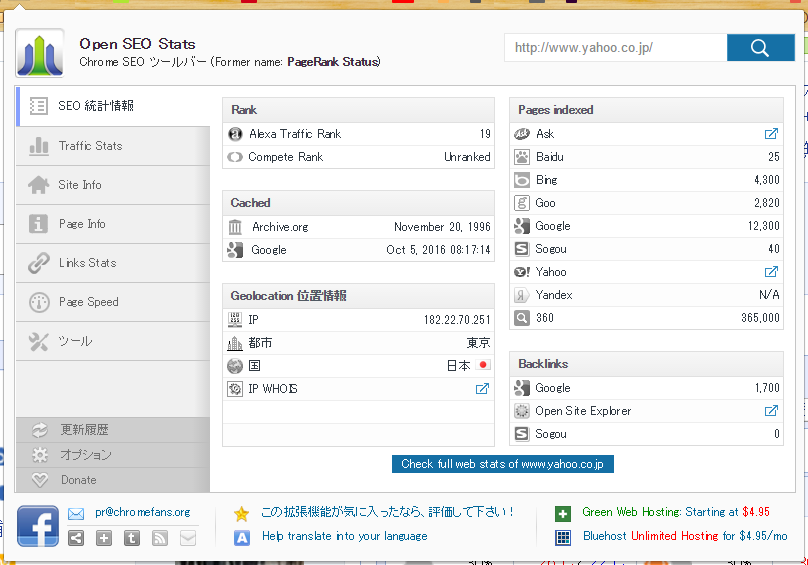
Open SEO Stats(Formerly: PageRank Status)
見ているサイトの様々な情報を見ることができます。
使い勝手も良く、私もよく利用します。
Page Analytics (by Google)
これもGoogleの公式のものなので一応紹介しておきます。
私はあまり使用していません。
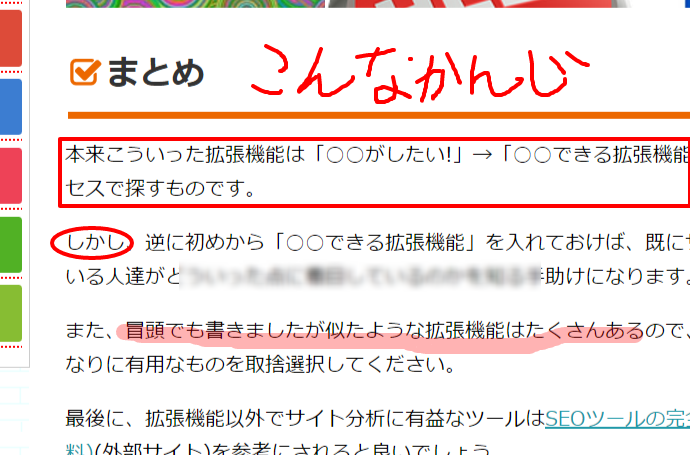
★Popup Image Alt Attribute
画像にマウスを載せた時にAlt属性を表示してくれるというもの。
★Appspector
見ているページで使われているサーバ、ライブラリなどがひと目でわかる拡張機能
とりあえず入れておいてもいいかも。
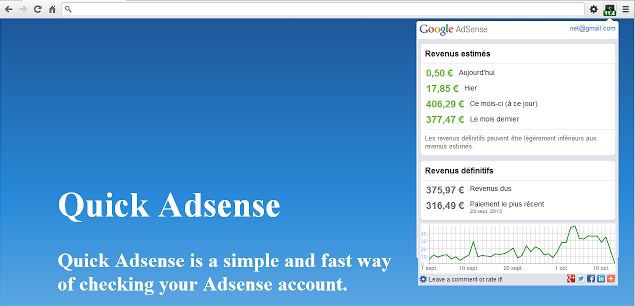
Quick Adsense
Adsenseを使っている人向け。
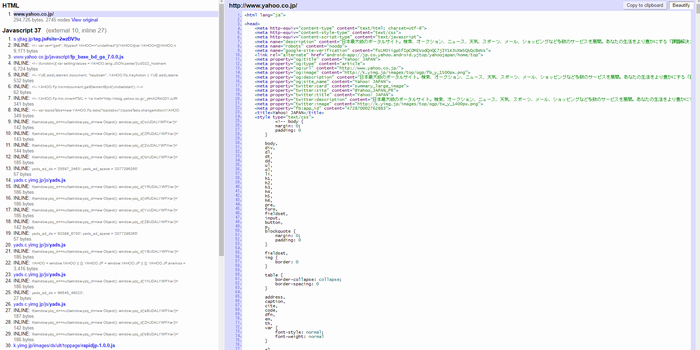
Quick source viewer
ワンクリックでソースを表示してくれる。
冒頭で書いたソースを表示でも別に構わないのだが、こちらのほうが見やすいかもしれない。
SEO for Chrome
見ているページのSEO情報を見ることができる。
SEO SERP
検索クエリから順位を表示できる。
後述するGRCなどを使っているのであればさほど必要はないが、他サイトの分析に役立つこともある。
★Show Title Tag
見ているページのタイトルを常時表示していてくれる。
表示する位置は四隅を選択できる。
結構便利なので入れておきたい。
★View Selection Source
ドラッグなどで選択した部分のソースを見ることができる。
WaybackMachine
見ているページの過去の内容を見ることができる。
いわゆるウェブアーカイブというやつ。
あまり使用頻度は高くないがこれから参入するジャンルなどの上位サイトを詳細に分析したいときには重宝する。

★Website IP
見ているサイトのサーバーIPアドレスを右下に表示してくれる。
上位のサイトなど詳細に分析する際に役立つことがある。
拡張機能はショートカットに登録できる
よく使う拡張機能はショートカットに登録しておくと便利です。
chrome://extensions/を開き、一番下の右あたりに「キーボードショートカット」があるのでクリックしてください。

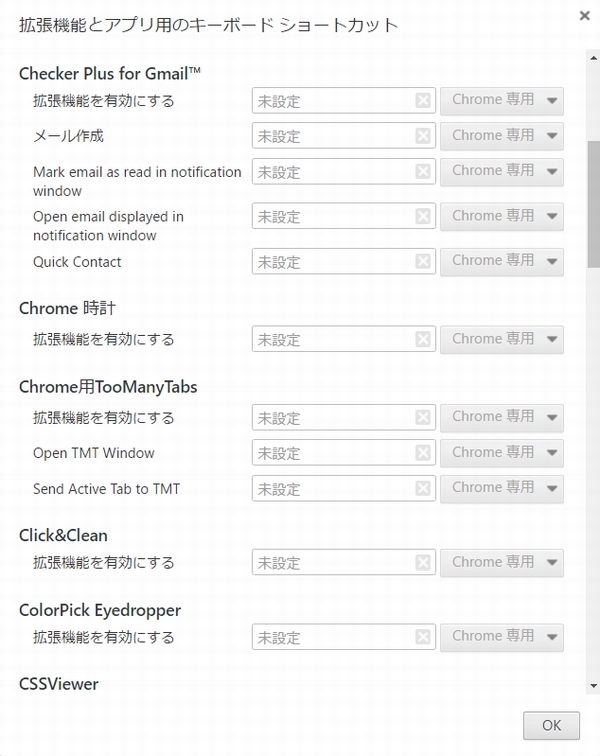
するとショートカットを設定できる拡張機能が表示されるので、よく使うものだけわかりやすいショートカットを登録しておきましょう。

まとめ
本来こういった拡張機能は「○○がしたい!」→「○○できる拡張機能ないかな?」というプロセスで探すものです。
しかし、逆に初めから「○○できる拡張機能」を入れておけば、既にサイト分析などを行っている人達がどういった点に着目しているのかを知る手助けになります。
また、冒頭でも書きましたが似たような拡張機能はたくさんあるので、実際に使いながら自分なりに有用なものを取捨選択してください。
拡張機能以外でサイト分析に有益なツールはアフィリエイター便利ツールおすすめのまとめも参考してみてください。
また、上記ページの各ツールで調べられることは初心者が、「他のWEBサイト運営者が重要視している要素」を理解するための一助にもなります。