ここでは、WordPressのテーマSimplicityのダウンロードから実際に利用できるようにするまでを解説します。
使っているサーバーはエックスサーバー![]() です。
です。
Simplicityを使うメリット
- 内部SEO対策済みなので、初心者でも難しいことをせずに済む
- レスポンシブでサイト訪問者がスマホ、タブレット、PCでも対応
- SNSボタンも搭載されている(外部SEO対策)
- シンプルなデザインでカスタマイズ性に優れている
- 作者さんが日本人であり、日本語でサポート対応してくれている
- テーマのカスタマイズの方法なども丁寧に記事にしてくれている
- 頻繁にSEO対策やカスタマイズ性に関するアップデートがされている
そして何よりもここが重要ですが、
これはかなり大きいです。
WordPressは世界的に使われているので様々なテーマがあるのですが、多くは英語が堪能でないと厳しいです。
このSimplicityでは日本語でやりとりができるため語学の壁はありません。サポートフォーラムももちろん日本語です。
さらに、有効なSEO対策を施したアップデートをしてくださってるため、自分が専門的な知識がなくてもその恩恵に受けることができます。
最高です。
無料で使えますが、有料であったとしても使いたいところです。
作者さんのサイトにサポートフォーラムがありますが、サイト内検索やググってわかることを質問するのはやめましょう。
また、テーマ作者さんに聞くべきではないことも質問するのはやめましょう。
テーマに依存しない問題については、作者さんに聞いても迷惑をかけてしまうだけです。
(HTMLやCSSの基本知識など)
Simplicityのダウンロード
まずは、利用規約を確認後、テーマ作者さんのサイトからテーマをダウンロードします。

zipファイルがダウンロードされたと思います。
次にWordPressにログインし、
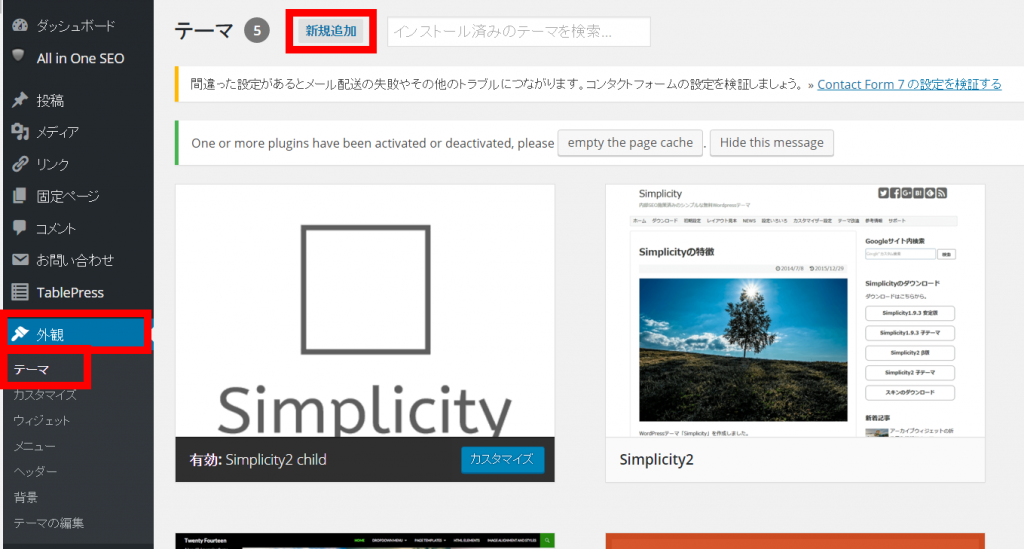
管理画面のメニューから「外観」→「テーマ」→「新規追加」

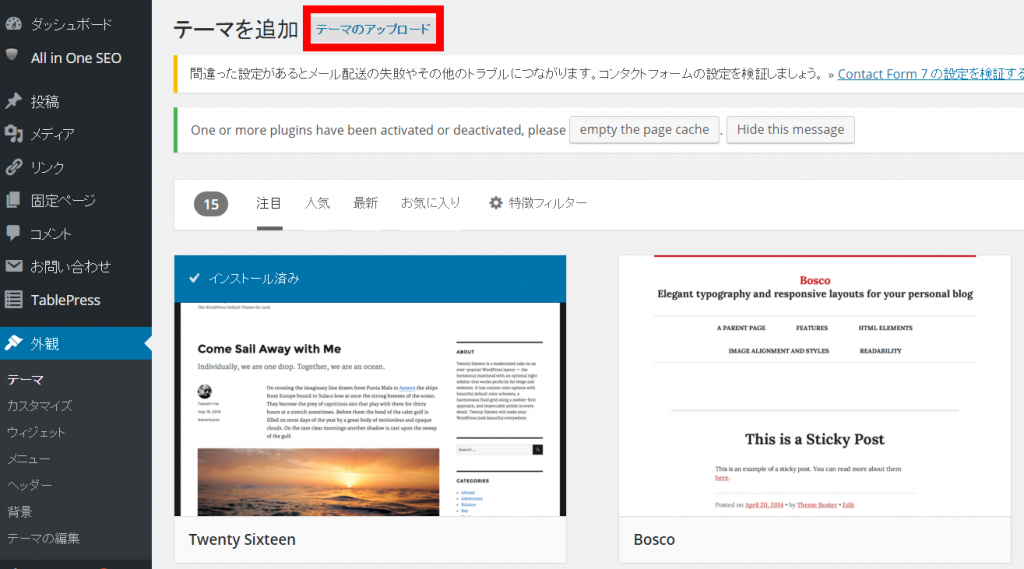
「テーマのアップロード」をクリック

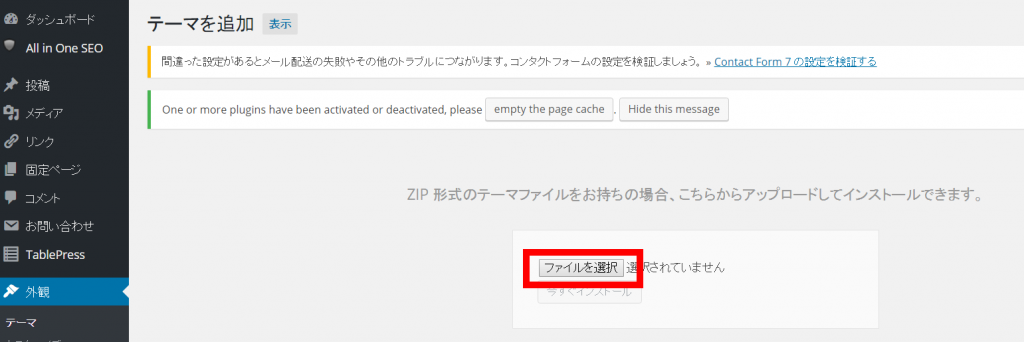
「ファイルを選択」をクリックし、先ほどダウンロードしたzipファイルを選択します。

最後に「有効化」をして完了です。
子テーマのダウンロード
実際にCSSをいじる際には、先ほどダウンロードしたものではなく子テーマを編集します。
これは先程ダウンロードしたテーマ(親テーマ)がアップロードされた際に親テーマを編集していると上書きされてしまうからです。
テーマ作者さんのサイトからダウンロードできます。

アップロード手順は先程と同じです。
以下のページでWordPressのプラグイン(アプリのようなもの)のインストールについて説明しています。
次のステップ
http://kasegunet.jp/wordpress-plugin-for-beginner/
また、CSSなどコピペだけでもサイトを作ることができるようにサイトカスタマイズで設定方法を全て書いていますので、当サイトのようなレイアウトでよければ参考にしてください。
