シンプルなアンテナサイトやキュレーションサイトの作り方と収益化の仕方について簡単に説明していきます。
この方法では、WordPressのプラグインを使って感覚的に複数のRSSを取得し、表示することができます。
サンプルとして超まとめキュレーションを作ってみたので完成形がどんな感じなのか確認してみてください。
私の場合、サイトが重くなるのが嫌なのでサンプルサイトではサムネイルの表示や取得したRSSの本文・説明文の表示はなくし、タイトルのみ取得しています。
また、初心者でも0からサイトが作れるよう、サンプルサイトで行っている設定やCSS、プラグインについても簡単に触れていきます。
既にWordPressやテーマをインストール済みの方はもくじの2あたりから読めば事足ります。
「CSSやphpなどよくわからん!」という人でもとりあえずコピペしていけばサンプルサイトのようなサイトが作れます。
もくじ(見出しのまとめ)
まったくの0からアンテナサイトをつくる場合
無料ブログ等でもできないことはないのですが、無料ブログ等は収益化の幅に制限が出てくることがほとんどなのでオススメしません。
良いサイトが作れれば作れるほど、後から後悔することになります。
最初のちっぽけな出費をケチることで後々の大きな利益を逃す可能性があるにも関わらず無料ブログを選択しようと考えている人は、このページをそっと閉じてください。
ということで、独自ドメインでの運用を前提にしていきます。
まずは、レンタルサーバーの用意とWordPressのインストールまで行ってください。
レンタルサーバーは有料ですが、上のページで書いているエックスサーバーは10日間無料で試せるので使ってみて使用感が気に入らなければ無料のまま終われます。
WordPressのインストールまで完了したらWordPressのテーマをインストールしましょう。
サンプルサイトではWordPressテーマはSimplicityを使用しています。
Simplicityのインストールまで行ってから次に進みましょう。
プラグイン「RSSImport」を使ってRSSを取得する
WordPressでRSSimportというプラグインを使っていきます。
→プラグイン
→新規追加
→検索ボックスに「RssImport」と入力すればOK
インストールしたら有効化してください。
もうこれでほとんど完了です。
RSSimportの使い方
RSSimportでは、ほぼ手間なくRSSをサイトに表示できます。
WordPressの「投稿」でも「固定ページ」でも良いので「新規追加」から新しい記事を作成しましょう。
あとは例えば以下の様なコードを貼り付けるだけです。
1 2 | <span class="bold"><a href="http://kasegunet.jp/" target="_blank">稼ぐネット</a></span>< [RSSImport display="5" feedurl="http://kasegunet.jp/feed/" date="true" date_format="n/j H:i" before_date="<date><small>" after_date="</small></date><br />" target="blank" start_item="" end_item="<hr>"] |
RSSフィードのURLは上のコードのうち下記部分に入力します。
1 | feedurl="RSSフィードのURLを入力" |
さて、このままだとサンプルサイトのようにはなっていないと思います。
細かいデザイン等の調整は後述するとして、まずはRSSimportの使い方を確認して置きます。
| コード部分(因数) | 説明 |
|---|---|
| display | RSSで取得する記事数 デフォルトだと5 ex) display="5" |
| feedurl | RSSフィードのURL ex) feedurl="URL" |
| displaydescriptions | 説明文を表示するか True:表示する False:表示しない ex) displaydescriptions="true" |
| before_desc | 説明文の前につける文字列 基本的に使わなくてOK 開始タグなどを入れる |
| after_desc | 説明文の後につける文字列 基本的に使わなくてOK 終了タグなどを入れる |
| html | 説明文にHTMLタグを含めるか 基本使わなくてOK |
| truncatedescchar | 説明文の文字数の設定 説明文を表示していないなら使わない |
| truncatedescstring | 説明文の文字数設定を超えた場合の表示 ex) truncatedescstring="続きを読む" |
| truncatetitlechar | タイトルの文字数の設定 |
| truncatetitlestring | タイトルの文字数の設定を超えた場合の表示 |
| date | 日付を表示するか |
| before_date | 日付の前につける文字列 ex) before_date="" |
| after_date | 日付の後につける文字列 ex) before_date="" |
| date_format | 日付のフォーマットの設定 ex) date_format="n/j H:i" |
| creator | 投稿者名を表示するか |
| before_creator | 投稿者名の前に追加する文字列 |
| after_creator | 投稿者名の後に追加する文字列 |
| start_items | リスト全体の前に表示する文字列 |
| end_items | リスト全体の後ろに表示する文字列 |
| start_item | リストの前に表示する文字列 |
| end_item | リストの後に表示する文字列 |
| target | リンクのターゲット設定。使えるのは ex) target="blank" empty:デフォルト blank:新しいタブで開く self:そのままのタブで開く parent:非推奨 top:非推奨 ※「_blank」 ではないので注意 |
| rel | rel属性の設定 empty:デフォルト nofollow:リンク先を検索エンジンに辿らせない follow:リンク先を検索エンジンに辿らせる |
普段はtarget=”_blank”で指定していると思いますが、ここではtarget=”blank”と指定します。
これを間違えると一部のブラウザでリンクに不具合が生じてしまします。(経験談)
あとは必要に応じて上でも貼ったコードに追加していくだけです。
1 2 | <span class="bold"><a href="http://kasegunet.jp/" target="_blank">稼ぐネット</a></span>< [RSSImport display="5" feedurl="http://kasegunet.jp/feed/" date="true" date_format="n/j H:i" before_date="<date><small>" after_date="</small></date><br />" target="blank" start_item="" end_item="<hr>"] |
なんとなく使い方伝わったでしょうか?
RSSimportの日付の表示位置の設定
デフォルトではRssimportの日付はタイトルの後ろになっています。
なんか気持ちが悪いので日付を前に表示するように設定を変えます。
→プラグイン
→プラグイン編集
→編集するプラグインを選択(右上)
→WP-RSSImport
→「選択」をクリック
ここで一部の表記を入れ替えます。
1 2 3 | $echo .= '<a' . $target . $rel . ' href="' . $href . '" title="' . $atitle . '">' . $title . '</a>'; if ( isset( $pubDate ) && $date && '' !== $pubDate ) { $echo .= $before_date . $pubDate . $after_date; |
1 2 3 | if ( isset( $pubDate ) && $date && '' !== $pubDate ) { $echo .= $before_date . $pubDate . $after_date; $echo .= '<a' . $target . $rel . ' href="' . $href . '" title="' . $atitle . '">' . $title . '</a>'; |
探すのが面倒くさいのでブラウザのページ内検索Ctrl+Fを使っていきましょう。
ページ内検索で
1 | $echo .= '<a' . $target . $rel . ' href="' . $href . '" title="' . $atitle . '">' . $title . '</a>'; |
を検索してください。
あとは上のように入れ替えればOKです。
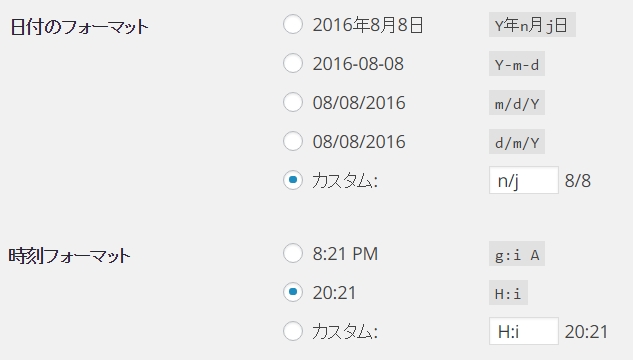
WordPress自体の日付の設定の変更
ダッシュボードから「一般」を開き、以下の画像のように設定してください。
これで、サンプルサイトのような表示になると思います。(デザインは後述)
RSSImportが日本時間で表示してくれない場合
WordPress自体の設定を日本時間に設定していてもRSSImportが日本時間にならない問題が発生しました。
そこで、力技で日本時間に直します。
WordPressのトップフォルダーにある「wp-setting.php」をいじります。
1 | date_default_timezone_set( ‘UTC’ ); |
1 | date_default_timezone_set( ‘UTC+9’ ); |
これで治るはずです。
あとは、細かい見た目のデザインをCSSで設定していきましょう
超まとめキュレーションのCSSデザインサンプル
以下のものをそのままコピペすると全く同じになるはずです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 | ul{ padding:0px !important; } .post-meta{ display:none; } #body{ margin:0px !important; } .entry-title{ margin-top:0px !important; } #main{ padding-top:0px !important; border:0px !important; } .stb { border-bottom: double #F4A460 3px; font-size: 1.3em; position: relative; padding: 0 .5em 0em 1.3em; border-bottom: 2px solid #99CCFF; margin-top:30px; } .stb:after { position: absolute; top: .2em; left: .2em; z-index: 2; content: ''; width: 16px; height: 16px; background-color: #99CCFF; -webkit-transform: rotate(45deg); transform: rotate(45deg); } .stb a{ color:#000000 !important; text-decoration:none !important; } .stb a:hover{ color:#cc0033 !important; } .stb a:visited{ color:#000000 !important; } a:-webkit-any-link { text-decoration: none !important; color:#4682B4; cursor: auto; } a:visited{ text-decoration: none !important; color:#808080; } #breadcrumb{ display:none; } ul{ line-height:1.1 !important; margin-top:5px !important; } date{ line-height:1.3 !important; font-size:0.8em !important; color:#808080 !important; } .font1{ line-height: 1em !important; font-size:xx-small; } #site-description { font-size: 0.5em !important; line-height:0.8em !important; } #main .widgets { margin-top: 0px; margin-bottom: 0px; } |
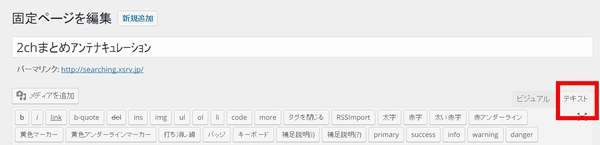
あとは、このCSSを適用したコードをページ編集画面の「テキスト」の方に貼ってみてください。
1 2 | <div class="stb"><span class="bold"><a href="http://kasegunet.jp/" target="_blank">稼ぐネット</a></span></div> [RSSImport display="5" feedurl="http://kasegunet.jp/feed/" date="true" date_format="n/j H:i" before_date="<date><small>" after_date="</small></date><br />" target="blank" start_item="" end_item="<hr>"] |
どうでしょうか?
サンプルサイトのようになりましたよね?
後はお好みで設定してみてください。
WordPressのキャッシュ更新頻度の設定の変更
デフォルトのままだと、せっかくRSSを即時に取得してもページに反映されるのが12時間毎くらいになってしまいます。
そこで、
→テーマの編集
→テーマのための関数
に以下のコードを貼り付けてみてください。
1 | add_filter( 'wp_feed_cache_transient_lifetime', create_function( '$a', 'return 3600;' ) ); |
この3600の部分がキャッシュを更新する秒数です。
3600なら1時間毎に更新する設定になります。
子テーマのfunction.phpに追記しておきましょう。
RSSフィードURLの取得方法
取得したいサイトに以下の画像のようなアイコンがあればそこからURLを取得できます。
アイコンを右クリックし、リンクのアドレスをコピーし、上のコードの「feedurl=”ここにペースト”」でOKです。
たとえば、ニュースのRSSであればYahooニュースRSSリストなどにたくさん載っています。
アイコンを探すのが面倒くさい場合には、RSSリスティングを使うと効率が良いです。
取得したいサイトのURLをコピペし、「自動検出スタート」をクリックすればRSSのURLが取得できます。
ツイッター・インスタグラム・フェイスブック等のRSSの取得の仕方
サイトの更新情報だけでなく、ツイッターのつぶやきも取得する方法があります。
これにはQueryfeedというサイトが便利です。
こまかく条件指定することもできるので、特定のつぶやきのみリアルタイムで取得することも可能です。
アンテナサイトの稼ぎ方・収益化の仕方
サンプルサイトでは広告は貼っていませんが、通常のサイト同様に広告を貼ればOKです。
A8.net![]() とMoba8.netは使いやすいのでオススメします。
とMoba8.netは使いやすいのでオススメします。
また、ネイティブアドと呼ばれる広告っぽくない広告もあります。
これはnendに登録しておくと使うことができます。
その他審査に通ればGoogleAdsenseなども可能だと思います。
ASPなどについては、ASP一覧に詳しく載っているのでそちらを確認してください。
その他、広告ASPを使わなくても、自分で他に収益化しているサイトを持っているのであればそういったサイトのリンクやRSSも掲載しておけばOKですけどね。
まとめ
駆け足でざっと解説してきました。
アンテナサイト自体はSEO対策がしづらいので検索流入を積極的に狙っていくというよりも、ジャンルやテーマを絞って固定ユーザー・リピーターを狙っていく方が良いのではないかと思います。
差別化しづらいサイトのように思われガチですが、どういったサイトのRSSを掲載するかで差別化することは可能です。
分からない点があればコメント欄より質問してださい。
分かる範囲でお答えします。





AME様
ご教授頂きまして誠にありがとうございます。
おかげで無事にまとめサイトを完成させることができました。
この度はありがとうございました