初心者向けに当サイトで実際に行っているSimplicityのカスタマイズについて解説します。
面倒くさい人は当サイトのSimplicityのCSSカスタマイズ解説と合わせて同じようにすれば、とりあえずは当サイトのようなレイアウトになります。
(先にCSSをコピペしておいた方がよい)
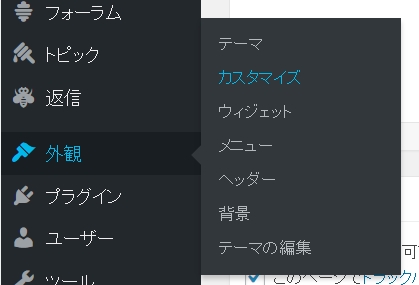
→外観
→カスタマイズ
から設定を行っていきます。
もくじ(見出しのまとめ)
全体像
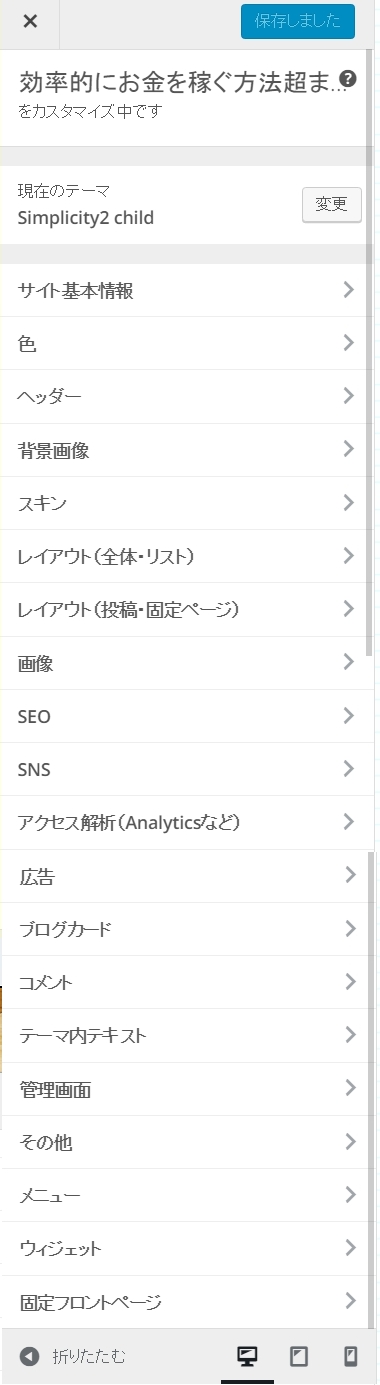
それぞれの項目について当サイトの設定を書くので参考にしてください。
まず一番上の「現在のテーマ」が「Simplicity2 Child」になっているかどうか確認してください。
子テーマをカスタマイズしないとテーマアップロード時にデータが失われてしまいます。
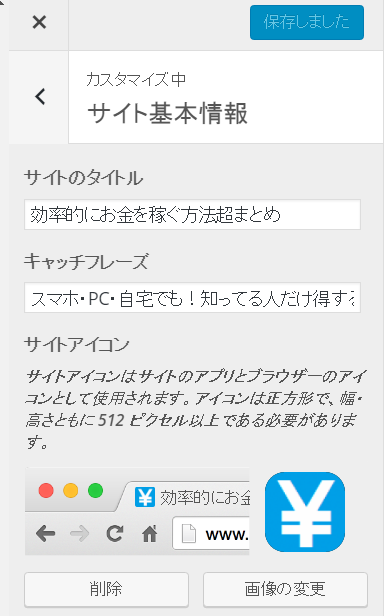
サイト基本情報

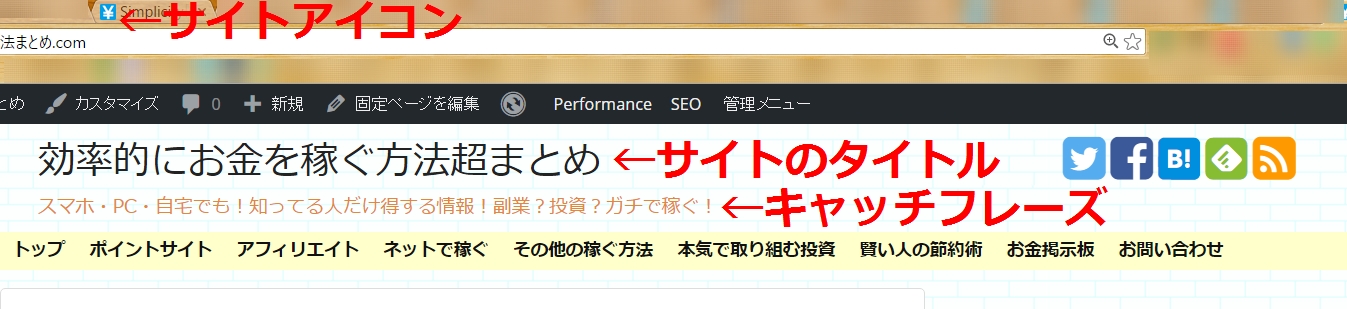
サイトのタイトルとキャッチフレーズ、サイトアイコン(ファビコン)の設定ができます。
当サイトでは、CSSでモバイルではキャッチフレーズ部分を非表示にしています。
色
様々な色の設定ができます。
これについては実際に色をいじってみるとどこが変わるのか簡単にわかると思うので説明はいらないでしょう。
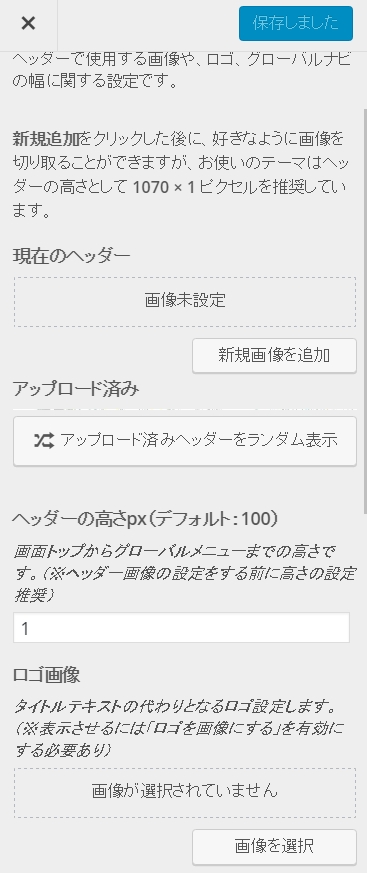
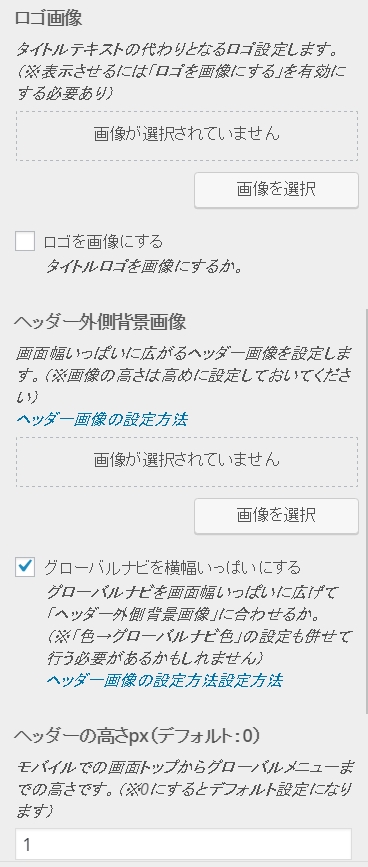
ヘッダー
ヘッダーはサイトの頭の部分です。
当サイトではパソコンではヘッダー画像を設定していません。
モバイルではヘッダー背景画像を設定しています。
ヘッダーの高さを1pxにしているのは、そもそもパソコンではヘッダー画像を設定していないのと、モバイルでは直帰離脱率を下げるためにできるだけページのタイトルを上に持ってきたかったからです。
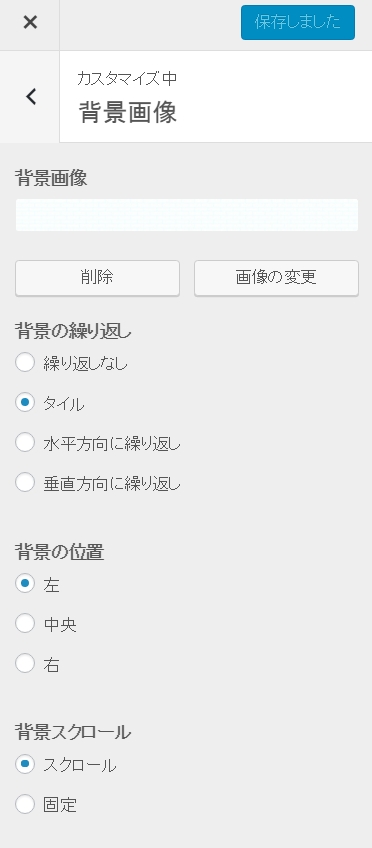
背景画像
サイトの背景を設定します。
あまり主張し過ぎない背景にした方がよいでしょう。
どうせモバイルではほとんど表示されないので、なんなら設定しなくてもよいかもしれません。
当サイトでは薄いブルーをレンガっぽく加工した画像を設定しています。

これについても、適当に画像を設定して各項目を試してみるとどういう動きをするのか分かりやすいです。
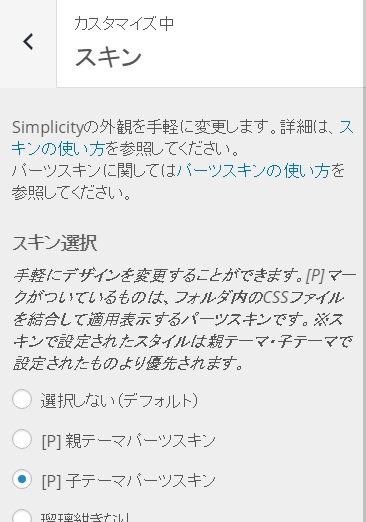
スキン
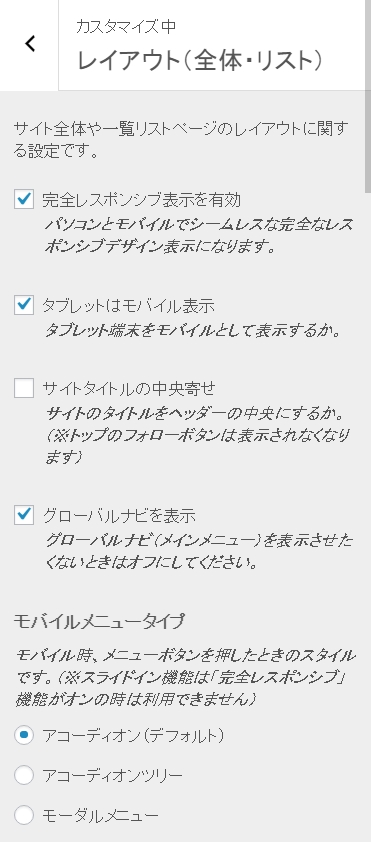
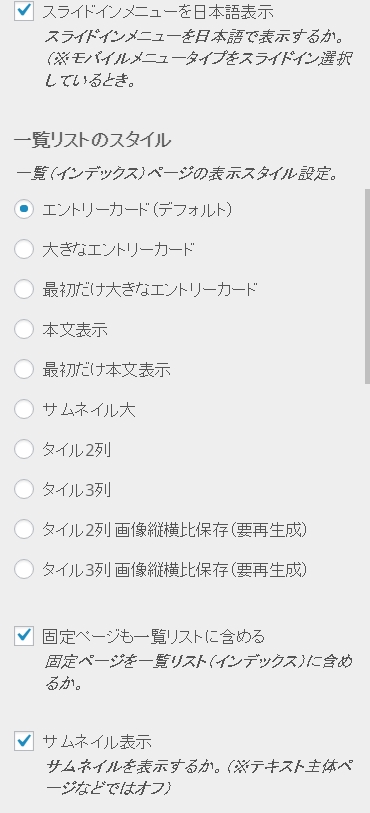
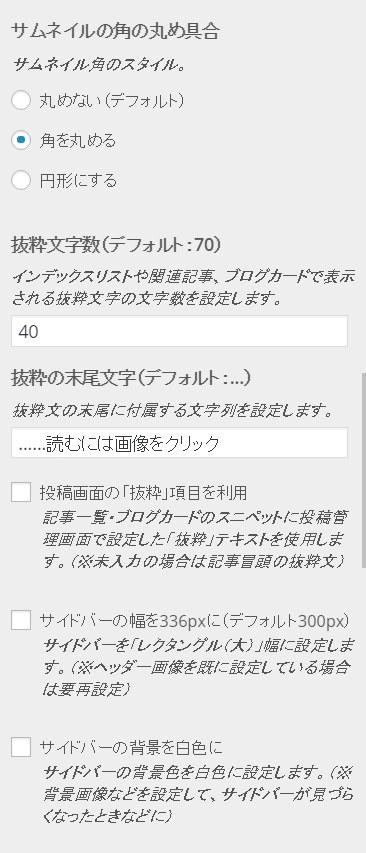
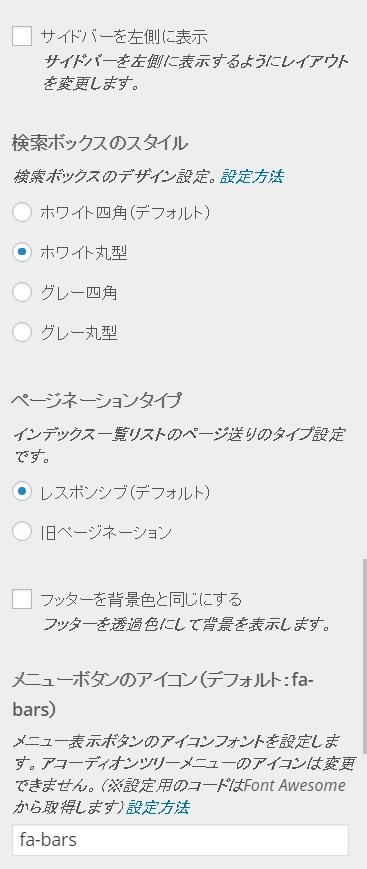
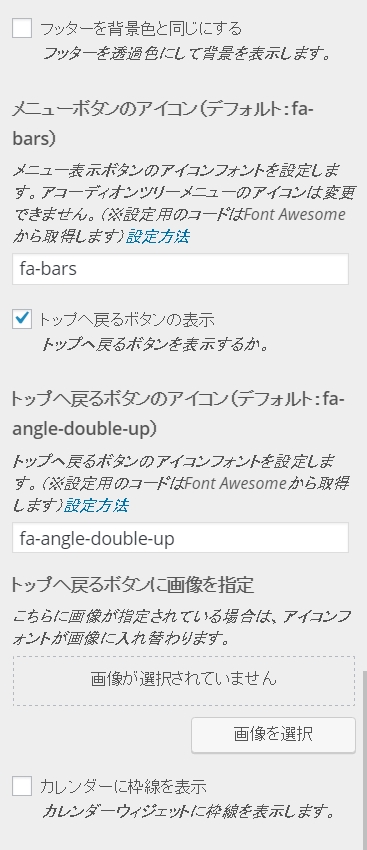
レイアウト(全体・リスト)
レイアウトも実際にいじってどう変わるか試してみると分かりやすいです。
当サイトでは以下のように設定しています。
当サイトではブログカードを2段カラムなどでも使用している(トップページ)ため、その時に縦長の不格好なブログカードにならないように短めにしました。
また、抜粋分は長すぎるとそこで説明が簡潔してしまい、クリック率が下がってしまうのではないかと考えています。
CSSでモバイルでは抜粋文字自体を非表示にしています。
これもそうした方がブログカードが縦長にならず見栄えがいいかなと感じたからです。
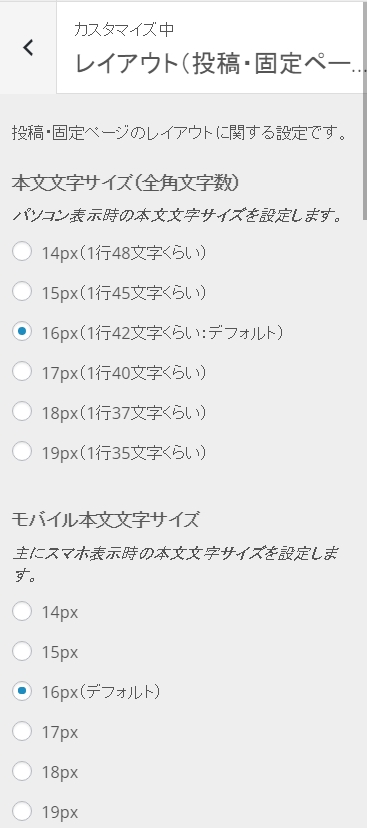
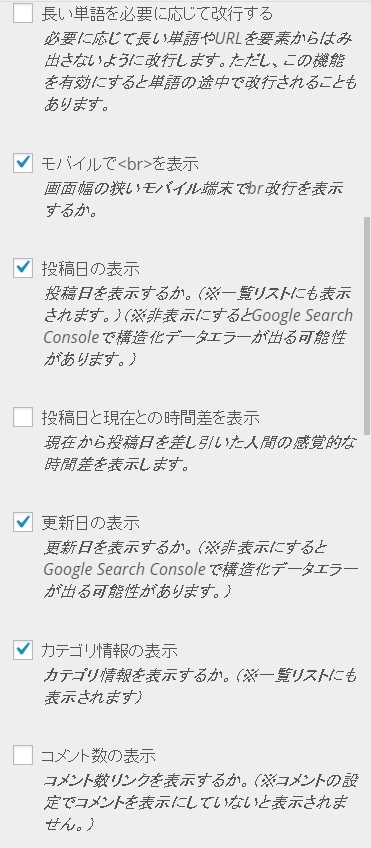
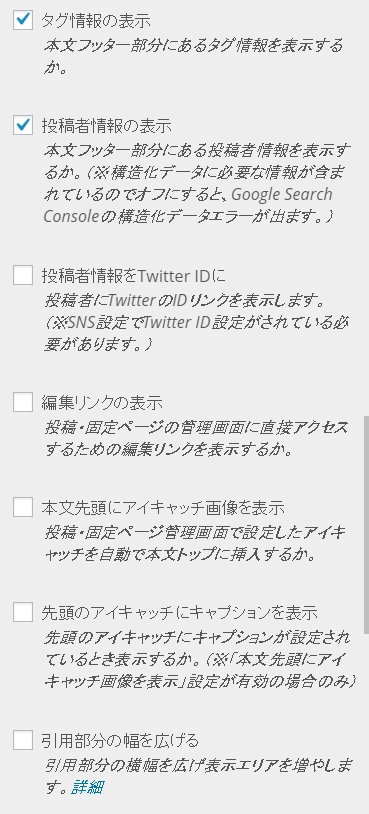
レイアウト(投稿・固定ページ)

基本的にGoogle Serch Consoleエラーが出る可能性があるものについては全部チェックをいれておきます。
エラーが出てしまうとSEO上不利であると考えているからです。
また、「投稿日と現在との時間差を表示」については表示していません。
私の場合投稿日以降も記事内容を更新して新しいものにしていますが、これが表示されるとそれだけで古い記事であると判断されてしまう可能性があるからです。
コメント数に関しても相対的にコメントを集められている記事のクリック率は上がるでしょうが、相対的にコメント数の少ない記事は逆にクリック率が下がる可能性があると考え、表示していません。
コメント数をページ閲覧の基準にさせたくないために非表示です。

「投稿者情報をTwitterIDに」はどちらでも良いと思います。
これにチェックを入れると投稿者名をクリックした時にツイッターのページに飛びます。
編集リンクはサイト訪問者に全く関係ないため不要と判断しチェックをはずしました。
アイキャッチ画像とは、記事の冒頭に表示する目を引くための画像のことです。
サイトによって必要かどうか変わってくると思いますが、当サイトでは不要と判断しはずしました。
というのもアイキャッチ画像があるとページの読み込みがそれなりに遅くなるからです。
特にモバイルでの訪問者が多いサイトではアイキャッチ画像を設定するかどうかは慎重になった方が良いかもしれません。
ページが重いとそれだけで中身を読む前に0秒で離脱してしまう訪問者も多いです。
「引用部分の幅を広げる」
引用部分とはこれのことです。
特別広げる必要性を感じなかったのでチェックをはずしました。
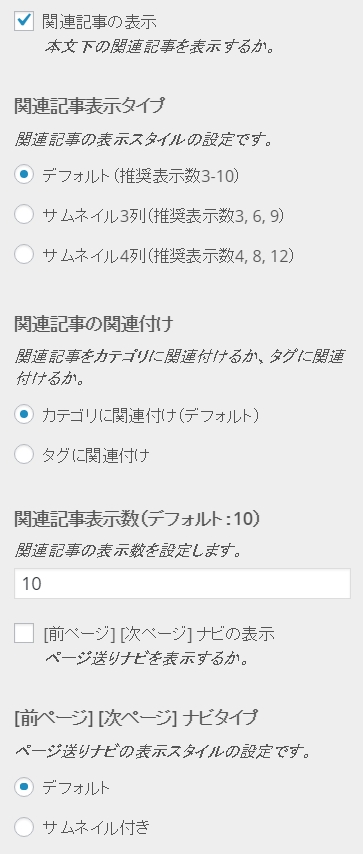
「ページ送りナビ」は表示していません。
これはカテゴリが異なる記事も全て投稿日時順でページ送りが表示されてしまうからです。
また、これを表示しないことで若干サイトの表示速度があがります。
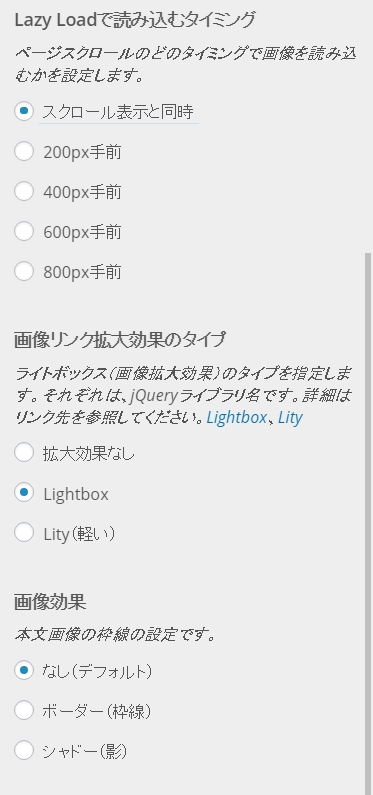
画像
記事内の画像についての設定です。

Lazy Loadは画像の遅延読み込みのためのものですが、これはチェックを入れたほうが良いと思います。
ただし、不具合の元にもなりがちなのでチェックを入れたら不具合が出てないかも確認しましょう。
私の場合大きな勘違いをしていてプラグイン「Lazy Load」も入れて有効化してしまっていました。
そのせいで画像が時々表示されない不具合が発生していましたが、プラグインのLazyLoadをアンインストールし、この画像の設定のみにしたら不具合は解消されました。
Lazy Loadのエフェクトの設定はどちらでも良いと思います。
ありなし両方ともでサイトの速度を測りましたが違いはありませんでした。
読む込むタイミングについては、スクロール表示と同時にしています。
こうすることで、サイトにアクセスした時にスクロールせずに見える範囲(最初に目に入る部分)の画像のみを読み込ませて、少しでもページの表示を速くすることが目的です。
また、スクロールと同時に読み込ませることで、訪問者はスクロールしながら現れる画像に目が行きます。
効果の程は不明ですが各画像にアイキャッチ効果をもたせているということです。

「画像リンク拡大効果タイプ」というのは、画像がクリックされたときの拡大時の挙動です。
私の環境下ではLityが機能しなかったのでLightboxにしています。
画像効果についても私の環境下ではなぜか機能しませんでした。
そこでCSSに以下を書き込むことで影をつけました。

1 2 3 4 | /* 画像に影を付加 */ img.alignnone { box-shadow: 1px 1px 5px #000; } |
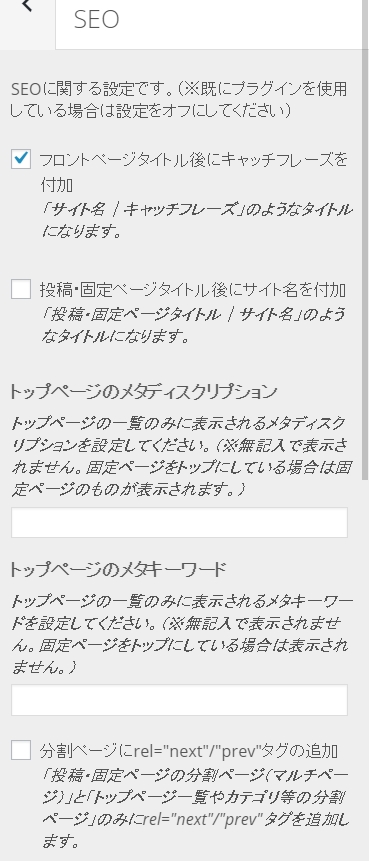
SEO

当サイトでは固定ページをトップページにしているため、このように設定しています。

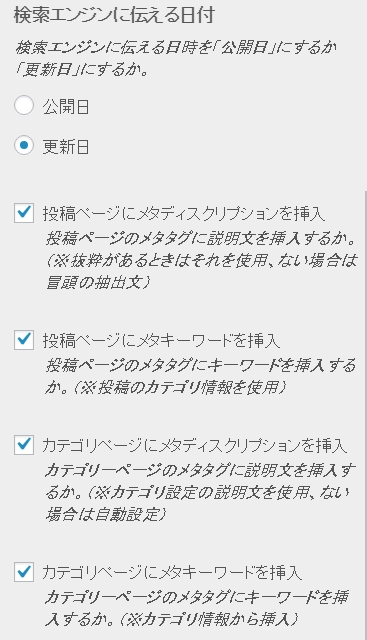
検索エンジンに伝える日付は更新日にしています。
これは検索結果に表示される情報である(と思う)ので、ページを更新したのであればより新しい日付を伝えた方が情報の鮮度をアピールできると考えました。
SNS・アクセス解析・広告
SNSについては作者さんのサイトに説明「SNSの設定」カスタマイズについての解説をご覧ください。
同様にアクセス解析や広告に関してもテーマ内に解説リンクが貼られています。
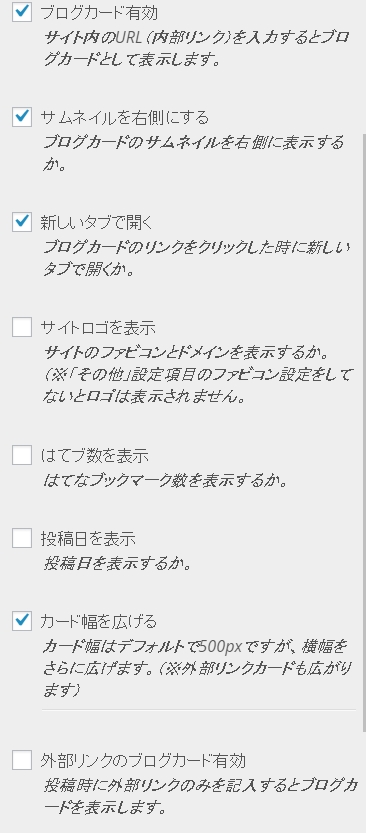
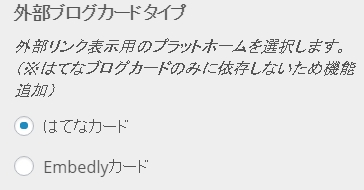
ブログカード
ブログカードに関してはできるだけシンプルなものにしたかったのでCSSを結構いじっています。
詳細は以下のページをご覧ください。
http://kasegunet.jp/blogcard-customize/
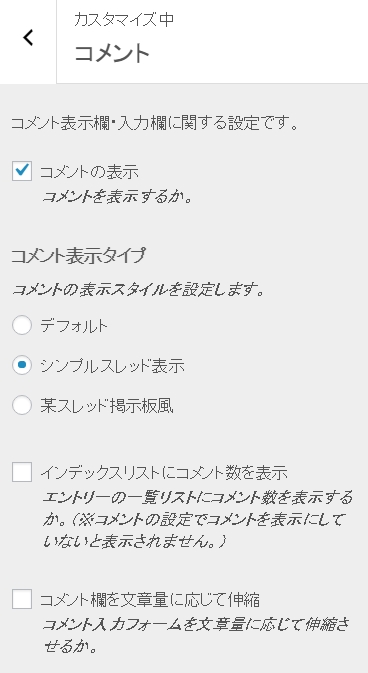
コメント
コメント欄はできるだけ開放した方が良いと思います。
おそらくですが、SEO的にも有利になるのではないかと考えています。
テーマ内テキスト・管理画面・その他
ここは好きに設定すれば良いと思います。
特段説明することもありません。
ウィジェット
ウィジェットについては量が多くなりそうなので、別ページで説明します。