サイト内のコンテンツをコピペされることから守ります。
このページでは、
- WordPressプラグインでコピペ防止する方法
- CSSにコピペするだけの防止する方法
- 一部だけコピーOKにする方法
- 合わせて使うと効果的なWordPressプラグイン
の4つを紹介します。
また、最後にコピープロテクトすることによるメリットとデメリットについてもお話します。
もくじ(見出しのまとめ)
WordPressプラグインでコピペ防止する方法
WordPressのプラグインWP-CopyProtect [Protect your blog posts]を使います。
このプラグインでは、
- テキストの選択を禁止
- 右クリックの禁止
- 右クリックされた時のメッセージ表示
です。
ただし、一部の端末(iPhoneなど)では機能しないようで、それら一部の端末からはコピペされてしまいます。
インストールし、有効化するとダッシュボードの上の方に出現します。

クリックすると以下のように設定画面になります。

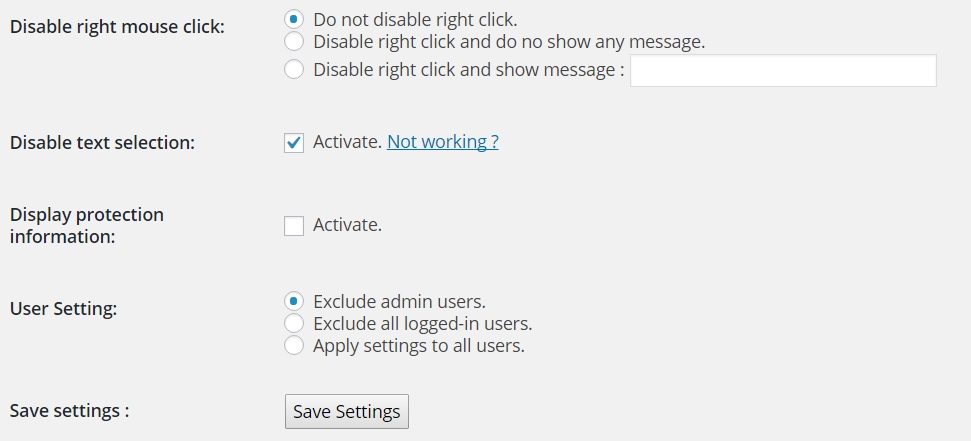
各設定項目が英語なので、簡単に解説しておきます。
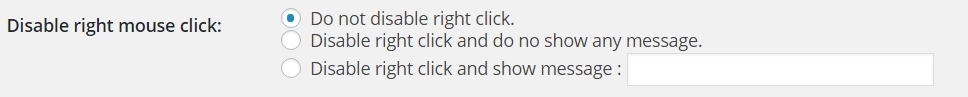
Disable right mouse click
右クリックを禁止にしない。
右クリくを禁止にし、右クリックされた時にメッセージを何も表示しない。
右クリックを禁止にし、右クリックされた時にメッセージを表示する。
表示したいメッセージをテキストボックスに入力します。
Disable text selection
テキスト選択を禁止にすることができます。

Activateにチェックを入れると、テキスト選択ができなくなります。
Display protection information
これはテキスト選択された時に「コピペ防止してますよー」というメッセージの表示です。

チェックを入れるとメッセージが表示されます。
まぁお好みで。
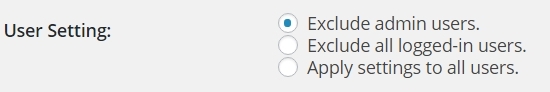
User Setting
チェックを入れると管理者には適用しない。
チェックを入れるとログインしている人には適用しない。
チェックを入れると管理者でもログインしている人でも全員に適用される。
CSSにコピペするだけで防止する方法
こちらの方法をオススメします。
というのは、上述したプラグインだと、一部のiPhoneなどの端末からコピペ可能なのと、なぜかページスピードが悪化したからです。
→外観
→テーマの編集
→スタイルシート(style.css)
でCSSを編集します。
コピペする内容は以下です。
1 2 3 4 5 6 | .entry-content { user-select:none; -moz-user-select:none; -webkit-user-select:none; -khtml-user-select:none; } |
たったこれだけの記述でコンテンツの選択ができなくなります。
一部だけコピーOKにする方法
さて、実際にサイト運営をしていると、「この部分はコピペOKにしたい」と思うことがあると思います。
たとえば、上で紹介したプラグイン名だけコピペできるようになっていることに気がついた人もいますよね?
そこで、一部のテキスト等だけ、コピペOKにする方法を紹介します。
まず、CSSに以下の記述を足します。
1 2 3 4 5 6 | .copyok { user-select:all !important; -moz-user-select:all !important; -webkit-user-select:all !important; -khtml-user-select:all !important; } |
そして、コピーをOKにしたい部分にクラス指定してあげます。
1 | <span class="copyok">たとえばここはコピーOKです。</span> |
たとえばここはコピーOKです。
どうでしょうか?
選択できますよね?
上の例ではspan要素を使っていますが、div要素やp要素でも使えます。
1 | <div class="sp-danger copyok">たとえばここはコピーOKです。</div> |
このようにクラスを同時に2つ以上指定したい場合は、半角スペースを入れてつなげるだけでOKです。
Add Quick Tagに追加しておくと便利です。
Crayon Syntax Highlighterを使ってもOK
WordPressのプラグインCrayon Syntax Highlighterを使ってもコピペOKエリアを作れます。
このプラグインは上でコードを表示する時に使っているものです。
合わせて使うと効果的なWordPressプラグイン
これは是非取り入れておきましょう。
コピペ防止をしていない場合でも、新たなデータ収集としてユーザビリティ向上にも役立ちます。
WordPressプラグインであるCheck Copy Contents(CCC)を使います。
このプラグインはサイト内でどの部分がテキスト選択されたかをリアルタイムでメール通知してくれます。
ついでにテキスト選択した人のIPアドレスも通知してくれます。
悪質なコピペをした人物をIPアドレスでアクセス拒否設定することも可能です。
設定も超簡単。
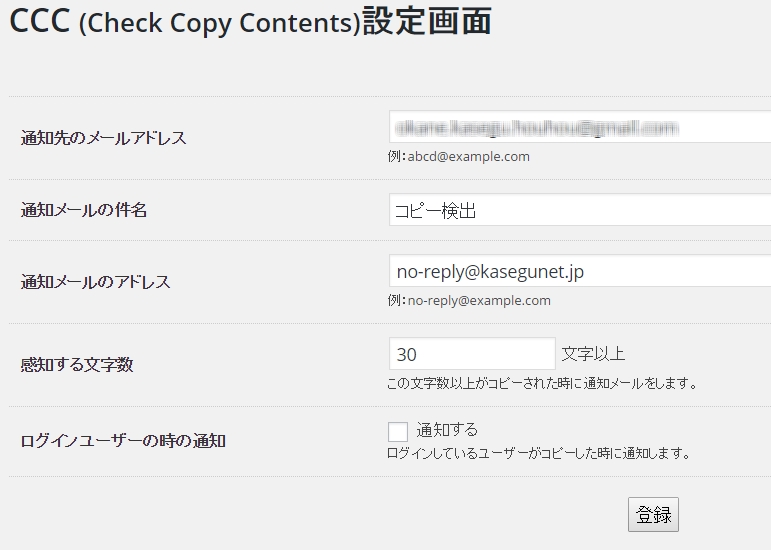
プラグインをインストールして有効化すると、ダッシュボードの「設定」に「CCC設定」が現れます。

お好みで設定してください。
「ログインユーザーの時の通知」のチェックを入れると自分がサイト内でテキスト選択した場合にも通知されてしまうので、サイト管理者が自分一人の場合にはチェックを外しておいたほうが良いと思います。
通知されるメールアドレスの最後にコピペされた日時も載っていますが、その日時は(たぶん)日本時間ではないため気にしなくてOK!
基本的には通知があった直前にコピペされたという認識です。
IPアドレスアクセス拒否設定
上記のプラグインで悪質なコピペをしているIPアドレスが特定できたら、エックスサーバーでアクセス拒否設定を行うと良いと思います。
設定も簡単です。
→アクセス拒否設定
→ドメイン名を選択
→アクセス拒否IPの追加
で完了です。
上記のCCCの通知先メールアドレスをスマホでも受信できるものにしておき、エックスサーバーのサーバーパネルにスマホでもログインできるようにしておけば、出先でも即行アクセス拒否ができます。
まとめ
特にトレンド系の記事を書いている人はコピペは死活問題でしょう。
そんな時に、コピペ防止は役立ちます。
ただし、コピペ防止はユーザービリティの低下を招く恐れもあります。
なのでユーザーがコピーしてもいい場所については、上で紹介した「一部だけコピペOK」にする方法を取り入れてみてください。
これで少しはユーザービリティの低下から免れられるはずです。
以上、参考になれば幸いです。




[…] →参照元:http://kasegunet.jp/copyprotect/#CSS […]