WordPressをはじめてインストールした初心者に向けて簡単に使い方を解説します。
使い方を一通り解説した後、各種設定について説明します。
このページではWordPressのインストール、Simplicityのインストール、プラグインのインストールが終わっていることを前提にしています。
もくじ(見出しのまとめ)
WordPressの使い方
投稿ページを書く
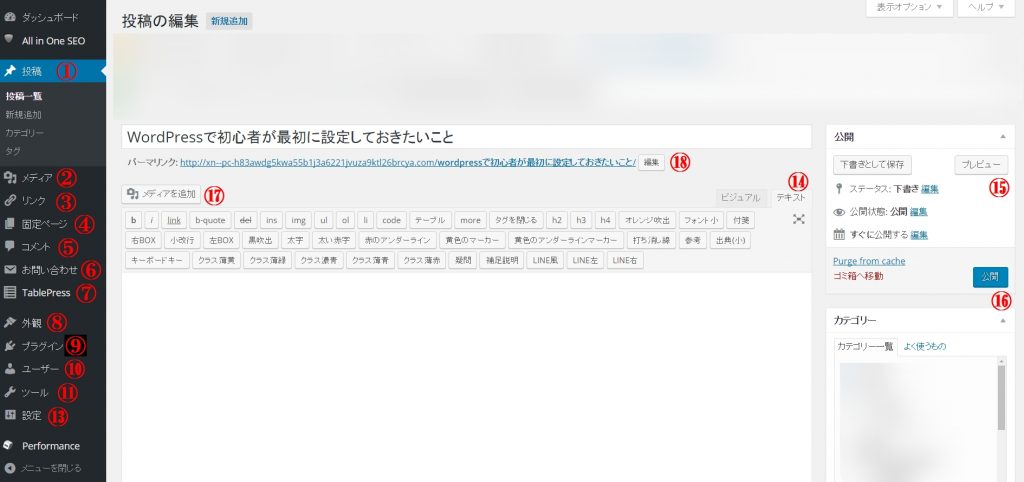
画像の①から投稿ページを書くことができます。
通常、このページから記事を書くようにしましょう。
⑭の「テキスト」をクリックし、各種タグ(⑰の下部分)を使いながら編集するとよいでしょう。
タグはAddQuickTagというプラグインをインストールしていると自分で追加設定できます。

⑰をクリックすると画像を追加することができます。ドラッグ&ドロップで簡単に追加できます。
ある程度記事を書いてから⑮のプレビューをクリックすると、公開せずに実際の見栄えがチェックできます。
公開する際には⑯をクリックしましょう。
公開することによってサイト訪問者にもそのページが閲覧できるようになります。
⑱はパーマリンクの設定です。ページタイトルとパーマリンクは別のものにすることもできます。
メディア・リンク
②のメディアは主に画像を管理できます。③はリンクを管理できます。
実際には①の投稿画面で記事を書きながらその都度必要な画像を⑰から追加することの方が多いです。
また、リンクについても記事を書きながら、linkのタグを使って簡単に追加できるので、この部分を使うことは私はほとんどありません。

固定ページ
④の固定ページでは、サイトのお問い合わせページやサイトマップ、トップページなどを作成するとよいでしょう。
①の投稿ページは普段通常の記事を追加するために使い、固定ページはサイトの固定的なページを作成するのに使います。
ただし、使い分けにルールがあるわけではなく、好きなように使って構いません。
コメント
⑤ではページに投稿されたコメントの管理ができます。
ブログなどのコメント欄と同じです。
管理者の承認待ちのコメントやスパムコメント、自分のコメントもここで管理できます。
コメント欄を設けていないサイトでは全く使うことはないでしょう。
お問い合わせ・TablePress
⑥・⑦ではプラグインのContact Form7やTable Pressをインストールしている場合にここから管理することができます。
Contact Form7では簡単にお問い合わせフォームを作成・編集・設置することができます。
Table Pressでは簡単に表の作成・編集・設置をすることができます。
プラグインについては以下のページを参考にしてください。

外観
⑧の外観ではサイトのレイアウトやテーマの編集を行うことができます。
サイトの構成のほとんどはここで管理することができ、またSimplicityをテーマにしていれば広告の設置やGoogleアナリティクスの設置など様々な設定ができます。
一回サイト全体の設定をしてしまえば使う頻度はそこまで高くありません。

プラグイン
⑨のプラグインではプラグインのインストール・アンインストールおよび有効化・無効化を管理することができます。
一度有用なプラグインをインストールし、有効化したらアップデートでもない限り使いません。
ユーザー
⑩のユーザーでは、サイトの管理者の設定ができます。
自分のプロフィールを設定したり、複数人でサイトを運営する場合に使います。
こちらも一度設定したらあまり使うことはないと思います。
ツール
⑪のツールは私は使ったことがないのでよくわかりません。
あまり使うことはないのではないかと思います。
設定
⑬の設定では、各種インストール済みのプラグインの設定や、サイト自体の各種設定が行えます。
こちらも一度一通り設定を行ったらあまり使うことはないのではないかと思います。
まとめ
また、普段使う頻度の高いのは「投稿」です。
それ以外の部分については、最初に設定したらあまりいじることはないと思います。
わからないことは検索して調べてみましょう
最初に設定しておきたいこと
実際にWordPressを初めて使う際に設定しておきたいことを説明します。
検索エンジンでの表示
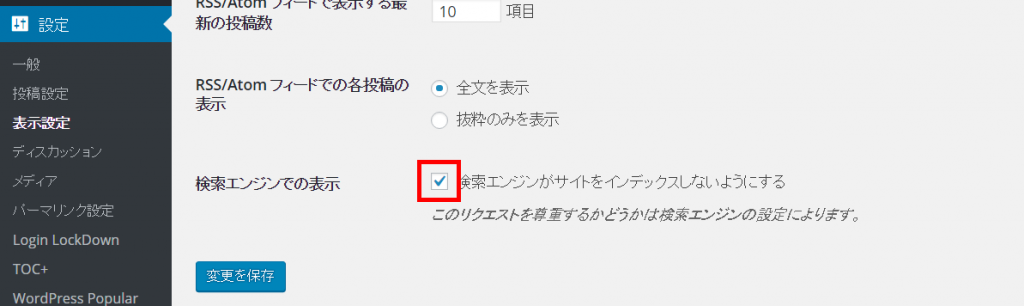
「設定」→「表示設定」をクリックすると、下部に「検索エンジンでの表示」があると思います。

ある程度記事数を書くまでは、「検索エンジンがサイトをインデックスしないようにする」にチェックをいれましょう。
最後に「変更を保存」をクリックするのを忘れないようにしましょう。
記事の量や質が低い状態で検索エンジンから低評価を受けることを避けるためです。
ある程度記事の量が確保でき、かつ、内部SEO対策を施してたらチェックを外しましょう。
サイトタイトル・サイト説明
「設定」→「一般」からサイトのタイトルと説明を入力しましょう。

Simplicityを使っている場合には「外観」→「カスタマイズ」→「サイト基本情報」でも同様の設定ができます。
サイトタイトルやその説明は検索結果に表示されるため、よく考えましょう。
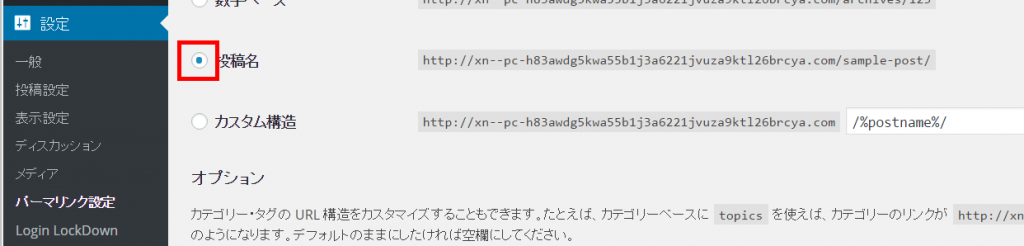
パーマリンクを投稿名に
初期設定のままだとパーマリンクが投稿IDになっているため、これを投稿名に変更します。
これにより、内部SEO対策を強化します。
「設定」→「パーマリンク設定」→「投稿名」にチェックし、「変更の保存」

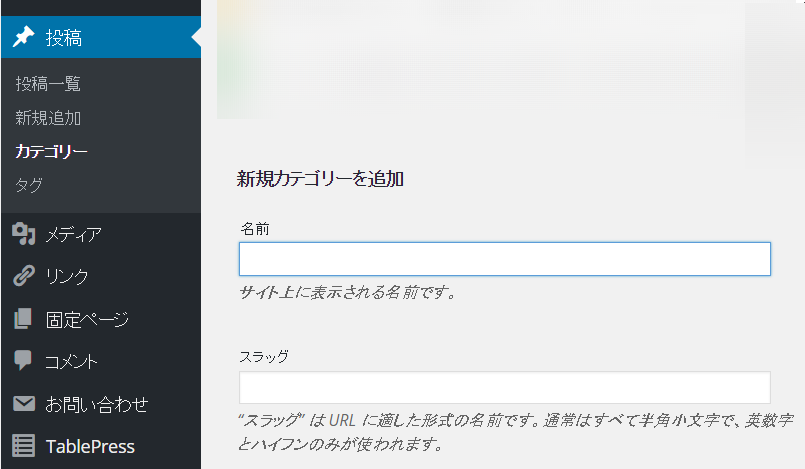
カテゴリ・タグ
ある程度記事を書いてからでも構いません。
「投稿」→「カテゴリー」または「タグ」からカテゴリーやタグの設定ができます。

また、投稿ページからも新しくカテゴリーやタグを追加できるので、この設定は予めしておく必要はありません。
ただし、「こういうジャンルで記事をたくさん書くぞー」というモチベーションアップのために最初にいくつかのカテゴリーを作っておいてもよいかもしれません。
不正ログインの防止
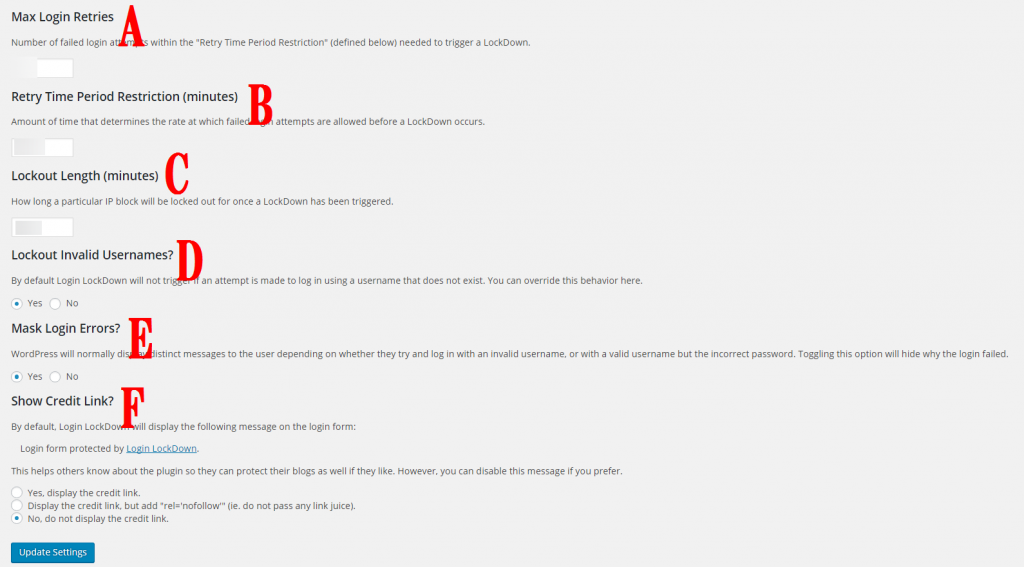
プラグインLoginLockDownをインストールしている場合にはその設定を行いましょう。
英語なので一応解説しておきます。
ログインを失敗した時に何回まで再入力を許容するかです。
回数を入力します。
その回数を失敗した場合にロックダウンが発動します。
例、3回など
ロックダウン発動前にログインを失敗した時の再入力までの分数を決定します。
Aで3回と設定したなら1回目と2回目の入力に待たなくてはならない分数です。
ロックダウン発動後にそのIPをはじく分数を入力します。
存在しないユーザー名でログインを試みられた場合にロックダウンを発動するか否かです。
Yesをオススメします。
ログインに失敗したときに、その理由を表示しないようにします。
「ユーザー名が間違っています」など
Login form protected by Login LockDown.
This helps others know about the plugin so they can protect their blogs as well if they like. However, you can disable this message if you prefer.
ログインフォームにこのプラグインを使っていることを表示するか否かです。
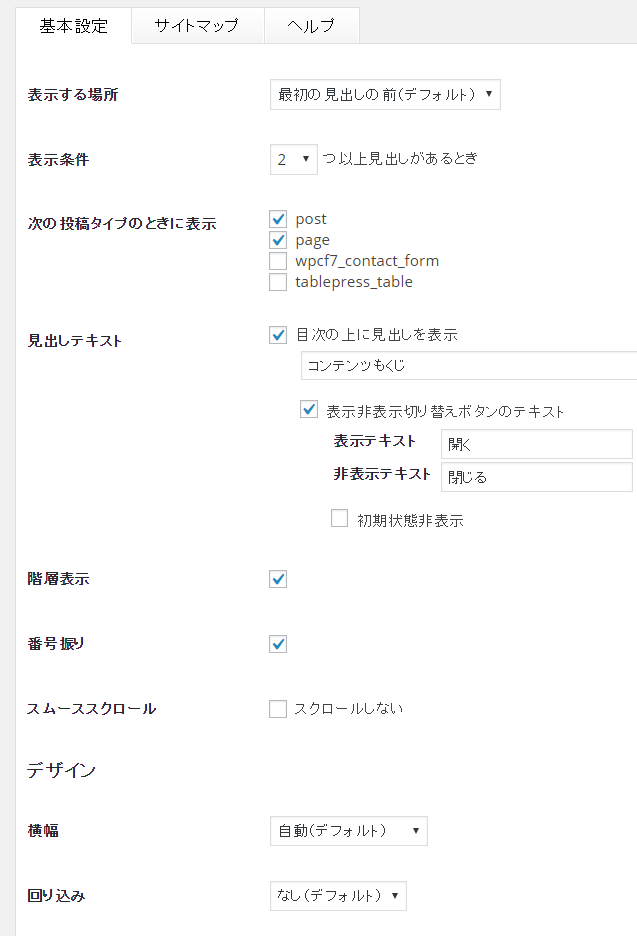
TOCの設定
ページにもくじを自動生成するプラグインの設定です。
基本的にはお好みで設定すればよいです。
参考までに当サイトの設定を載せておきます。
この設定でこのページ上部のようなもくじを自動生成してくれています。

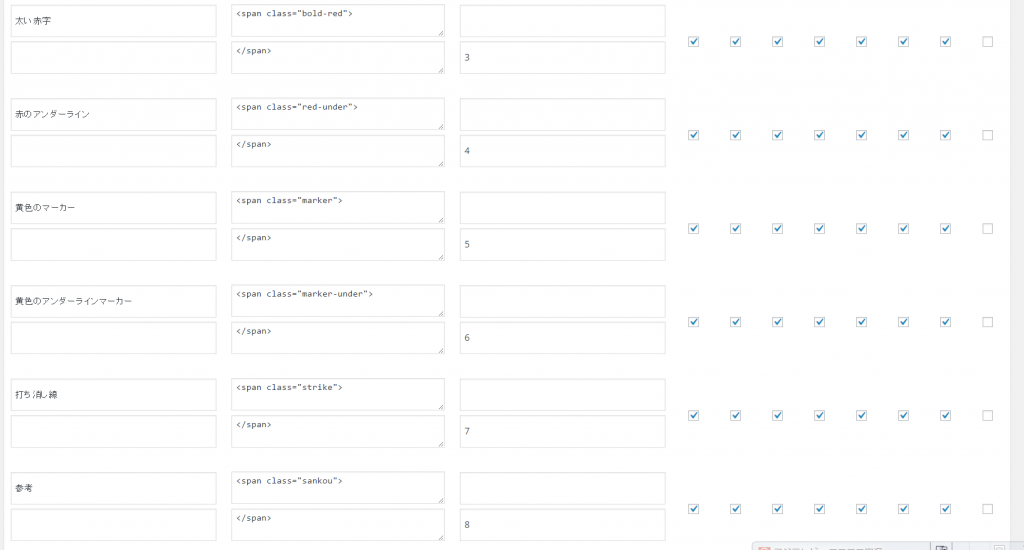
AddQuickTagの設定
プラグインの設定です。ここで設定することによって、ページ上部の画像⑰の下のように、記事編集ページでタグをボタンとして表示できます。
以下一部ですが参考にしてください。(クリックで画像拡大)
テーマSimplicityを使っている場合は画像の通りでそのまま使えます。

外観の設定
これについてはSimplicity作者さんのサイトに詳しく解説しているページがたくさんあるので割愛します。
以下のサイトを参考にカスタマイズしてみましょう。
またCSSなどコピペだけでもサイトを作ることができるようにサイトカスタマイズで設定方法を全て書いていますので、当サイトのようなレイアウトでよければ参考にしてください。
次のステップ