サイトを運営しながらアフィリエイトをやる際に便利なツールをまとめました。
基本的に無料で使えるものですが、一部有料のものも紹介します。
アフィリエイト初心者はまず★マークのツールを使うことをオススメします。
また、ページ下部の「アフィリエイト作業環境を効率化」も是非参考にしてください。
それぞれの使い方は「名前 使い方」などでググると詳しく解説しているサイトが見つかります。
編集に使えるツール
★cacoo
図の作成や表の作成が簡単にできる。当サイトの図もほとんどこれを使用して作っている。要無料アカウント作成

★JTrim
画像編集が手軽にできるソフト。ペイントよりも使い勝手がよいのでオススメ。
画像に簡単に切り貼りや文字入れができる。要ダウンロード

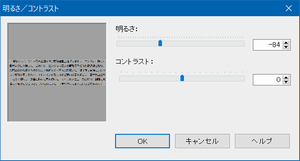
まず画像全体の明るさを暗くします。
「カラー」→「明るさ/コントラスト」で明るさのバーを下げます。

スポットライト風に当てたいエリアを選択します。
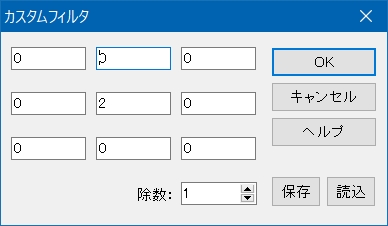
「加工」→「カスタムフィルタ」を開きます
値を画像のように真ん中だけ「2」にし残りを「0」に、除数を「1」に設定します

これで画像が崩れることなく狙った場所だけ明るくできます。慣れると一瞬です。
※画像によってはできない場合もあります
★skitch
Evernoteが提供している画像編集ツール。

既にサポートは終了していますが、ダウンロードで使うことができます。
文字入れや矢印などが簡単に入れることができるので編集したい内容によってJtrimと使い分けています。
PhotoScape
複数の画像のサイズ調整、明るさ調整、文字入れ、枠などを一括で編集できる無料ソフト
ドラッグアンドドロップで操作も簡単。
画像を多用するサイトでは、結構作業効率アップに繋がります。
私の場合、適当にスクショをとりまくって、PhotoScapeで一括でリサイズや明るさ調整をし、上のSkitchやJtrimで個別に文字入れをしています。
★LICEcap
動くGif画像を画面をキャプチャすることで簡単に使うことができる。
※WordPressにアップロードする際は「フルサイズ」を選んで記事内に貼らないと動かないので注意。

プリントスクリーン(スクリーンショット)
この他、パソコンではプリントスクリーン(画面キャプチャ)をよく使います。
WindowsであればPrtScnやPrintScreenというボタンをキーボードで押せば現在画面に表示している内容をキャプチャできます。
ちなみにAlt+PrintScreenで現在アクティブなウインドウのみキャプチャすることが可能です。
後述しますが、私はマルチモニター環境なのでPrintScreenだけ押すと全てのモニターの画面がキャプチャされてしまうため、Alt+PrintScreenを多用しています。
キャプチャした後は、上述したJtrimなどを開いてCtrl+Vでペーストし、編集します。
★pixabay
アイキャッチ画像などに。

いわゆる画像サイトのようにダウンロードや権利関係が面倒くさくない。
ドラッグ&ドロップでいける。
画像素材【PIXTA】
有料だがその分クオリティが高かったり、他サイトと被らない素材を使うことができたりする。

Shutterstock
文章のコピペがアウトなように、画像についても他のサイトと違うものにすべきです。
検索エンジンは画像の違いも認識しています。今後ますます出回っている画像を使っている人は不利になるでしょう。
自分で作れる人はいいですが、その労力が惜しい人はそんなに高くないので買いましょう。無料素材を使うより余程良いです。
★こぴらん
コピペをチェックするツールです。
記事公開前に念のためチェックしておきましょう。
TeraPad
デフォルトのメモ帳より使い勝手の良いテキストエディタ。
WordPressを使ってる場合不要かもしれないが、ソースなどの一括置換などが素早くできて便利。要ダウンロード

TextSS
複数のHTMLファイルやテキストファイルを一括で置換できるソフト
任意の文字列を指定して一気に書き換えることができるので便利。要ダウンロード
WordPressを使っているならあんまり使う機会は多くないかな。

FFFTP
難しい操作のいらないFTPソフト。簡単にエックスサーバー![]() などのサーバーにアクセスでき、ファイルのアップロードや削除が行える。
などのサーバーにアクセスでき、ファイルのアップロードや削除が行える。
WordPressのphpファイルをいじってサイトが表示されなくなった場合などに便利。要ダウンロード

以下の記事も参考に。

キーワード選定に使えるツール
実際にキーワードを選ぶ時や、記事を書く際に役立つツールです。
グーグルサジェスト キーワード一括DLツール
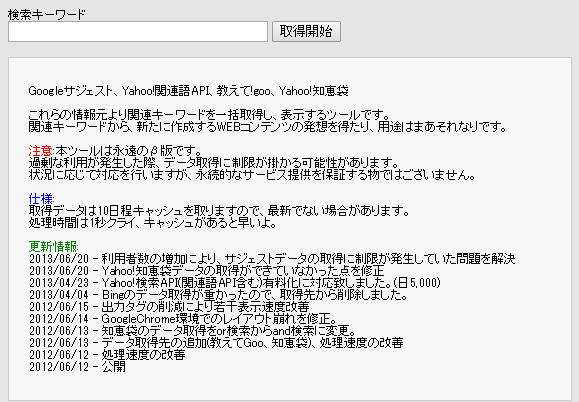
★関連キーワード取得ツール(仮名・β版)
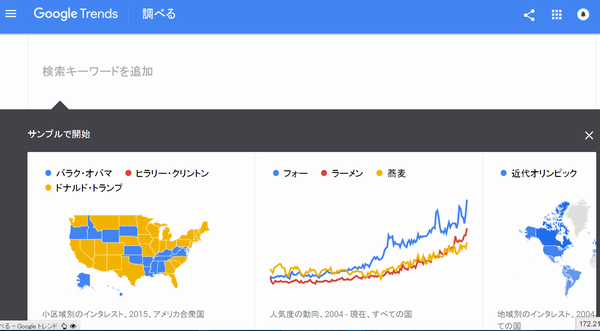
Googleトレンド
Yahooキーワードアドバイスツール
ヤフーにおけるキーワードの選定に使える。GoogleとYahoo両方チェックしておくことをオススメします。

★kouho.jp
Googleサジェストをはじめ、Amazonサジェスト、楽天サジェスト、Bingサジェスト、はてな連想語、Yahoo知恵袋、Twitter共起語が取得できます。

goodkeyword
一般的なサジェストの他、GooglePlayのサジェストも取得できます。

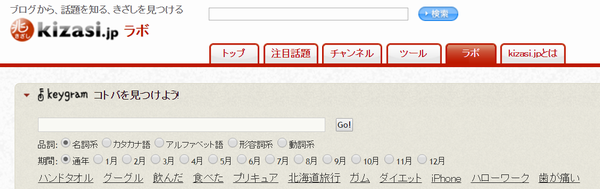
kizasiラボ
cotoha.com
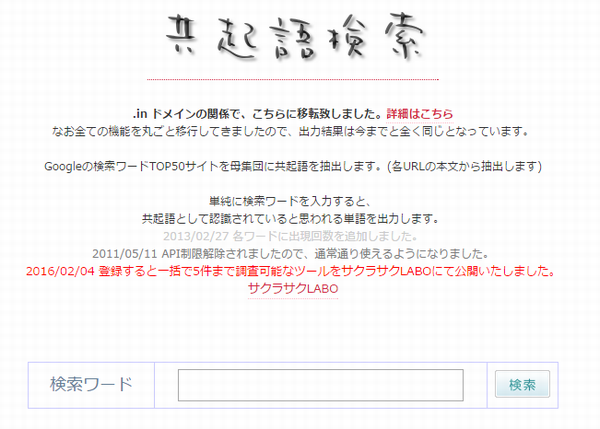
★共起語検索
具体的なキーワード選定のプロセスについては以下の記事を御覧ください

サイトの記事数が増えてきたら他のツールなども使用し、キーワードからアイデアをひねり出します。
自分のサイト評価について役立つツール
内部SEO対策がうまくいっているかを確認するのに役立つツールです。
★PageSpeed Insights
Googleの提供するサービスで、サイトの表示速度が分かります。ページの表示速度はSEO対策に有効です。

Mobile-Friendly Test
モバイルにうまく対応できているかチェックできます。Google提供のサービスです。

★キーワード出現頻度解析ツール
狙ったキーワードで上位表示されているライバルサイトのキーワード比率を参考にして自分の記事のキーワード比率を見直します。
SEOチェキ
SEOの評価や特定のキーワードでの自分のサイトの順位を確認できます。

seotools.jp
キーワードやランキング、被リンク数などを確認するのに役立ちます。

無料ホームページ診断
グラフなどで視覚的にわかりやすく自分のサイトの評価がみれます。
点数もでます。

Another HTML Lint
The W3C CSS Validation Service
たくさん紹介しましたが使いやすいものだけ使用すれば良いでしょう。
特にサイトを作りはじめて間もない時点ではキーワード選定に使えるツール以外はあまり使うことはないかもしれません。
またWordPressで良いテーマを使っているのであればHTMLやCSSについてもさほど気にする必要もありません。
最終的に気にするのはページスピードやモバイル対応くらいなものです。
ライバルサイトの分析に使えるツール
基本的には上で紹介したものにライバルサイトのURLを入れれば見れます。
それ以外であれば以下のようなものがありますが、どの程度正確なのかはわかりません。
SimilarWeb.com
他人のサイトのアクセス数や流入元、類似サイトがわかるツールです。
Reverse IP Lookup
URLを入れると、サーバーのIPアドレスが同じサイトを調べることができます。

もちろん自分が使っているサーバーのIPで同じサーバー内にどんなサイトがあるかを調べることもできますが、このツールが本領を発揮するのはライバルサイトの分析時です。
アフィリエイト上級者がIP分散を行っていなかったとしたら、リンクでサイト同士を結びつけていなかったとしても、その人が運営しているサイトをだいたい調べることができます。
私はこういったツールを知ってからメインサイトは必ず別サーバーにすることにしています。
(特定の手法を盗まれたくないため)
自分のサイトのIPアドレスを知るには?
自分のサイトや見ているサイトのサーバーIPアドレスを知るにはWebsiteIPが便利です。
またはWEBサービス(「自分のサイト IPアドレス」でググればすぐでてきます)やコマンドプロンプトでも見ることができます。
その他のツール
その他、ここでは詳しく扱いませんが、★Ahrefsや★GRCはサイト分析にかなり便利なので是非取り入れてください。
これについてはクロームでサイト分析に使える拡張機能の最後で軽く紹介しています。
時間があるときにでも詳しく書こうと思っています。
アフィリエイト初心者は上位サイトを徹底的に分析すれば有効な手法を盗み取ることができます。
アフィリエイト作業環境を効率化
ここでは、アフィリエイトの効率を高めるために私も実践していることを紹介します。
と言っても、パソコン作業をしている人であればアフィリエイトに限らず仕事の効率化に役立つと思いますので、参考にしてみてください。
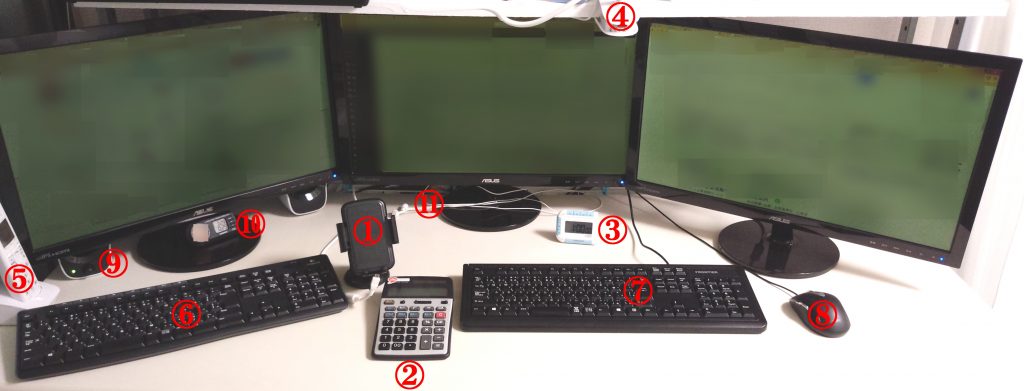
マルチモニター
マルチモニターにすることによって一気に効率が高まります。
例えば3画面使うとしましょう。
すると、一つの画面で記事を書き、もう一つの画面でプレビューをチェックし、もう一つの画面でキーワード選定やライバルサイトのチェックなどを同時に行うことができます。
これはアフィリエイトの効率を高める上でかなり役立ちます。
モニターを選ぶ時にはIPS液晶から選ぶと良いでしょう。
これについてはカテゴリは異なりますが以下のページで詳しく解説しています。

モニターの設定
意外と忘れがちなのがモニターの照度の設定です。
私はモニターの照度は不都合がない程度に落とし、RGBでブルーをゼロにしています。
最初は画面が黄色く感じますがすぐに慣れます。
これも目が疲れなくなるのでオススメします。
だいたいのPCモニターは設定できますし、OSでも設定できます。
デスクトップ上で
「右クリック」→「ディスプレイ設定」→「ディスプレイの詳細設定」→「色の管理」
などでできるはずです(Win10の場合)。
詳細は自分の環境に合わせてググってください。
※注意
サイトデザインなどをカスタマイズしている時は、標準のRGB設定でないと、サイト訪問者が見ている色と自分が見ている色が変わってしまいます。
モニターのRGB設定をいじった環境で色を調整するのはやめましょう。
モニターの一枚は標準のままにするとか、すぐに設定を変えられるように工夫するなどしてください。
ブルーライトカットめがね
これもオススメします。
特に長時間画面を見ていて目の疲れを感じる人は試してみる価値があると思います。
ブルーライトは単なる青色の光のことです。
ブルーライトの人体への害について、私は懐疑的な立場でしたが「モノは試し」と思って使ってみたら(というより友人のを借りたら)驚くほど目が疲れなくなりました。
今ではPC作業時にブルーライト50%カットのめがねを愛用しています。
1000円ちょっとのモノもありますがフィット感や効果が低いので、1万円程度のものの方が良いと思います。
ZoffやJinsで購入できるので是非試してみてください。
時間を計る
これも記事を書く作業効率を高めるためには重要な事です。
タイマーを用意して、時間を設定し、その時間内に「1つの記事を書く」とか「キーワード選定する」などの小目標を設定しましょう。
こうすることによって一日に自分がこなせる作業量も明確になり、ある程度の予定も立つようになります。
また、目標を細かく設定することによってモチベーションを維持し、それぞれの作業に達成感を得ることができます。
ある程度時間を計ることを継続し比較すれば、自分の作業効率の上昇なども実感できます。
また、自分の苦手な作業(時間の掛かる作業)も認識することができ、ボトルネック解消に役立ちます。
タイマーはPCの無料ソフトなら以下のものがあります。シンプルで使い勝手が良いのでオススメです。
Vb Timer
また、実際に私が使っているのは以下のタイマーです。
CASIO TMR-71
これは同時に4つのタイマーを走らせることができ、「記事作成タイマー」「アフィリエイト時間」「休憩時間」「仕事時間」などを同時に計ることができます。
T1を「仕事全体の時間」としてカウントアップでタイマーを起動(例10時間)
T2を「アフィリエイトの時間」としてカウントダウンを起動(例3時間)
T3を「休憩時間」としてカウントアップを起動(例2時間)
T4を「記事作成時間」としてカウントダウンで起動(例1時間)
のように使うと、自分が何にどれだけの時間を割いているかを把握できます。
多くの人が「休憩時間」を取り過ぎていることに気づくでしょう。
ちなみに私はこのタイマーを買いだめしています。(同種のタイマーが見当たらないので)
外出時も記事を書けるようにする
これもオススメします。
外でアイデアが浮かんだ時にすぐに記事を書ける環境を準備します。
具体的には、スマホと折りたたみ式Bluetoothキーボードとスマホスタンドを使います。
スマホとBluetoothキーボードを同期すれば、いつでもどこでも素早く記事をかけます。
私が使っているBluetoothキーボードは以下のものです。
EC Technology Bluetooth キーボード Bluetooth 折りたたみ式 薄型 ワイヤレスキーボード
このキーボードはポケットに入ります。(女性は厳しいかも)
スマホとキーボードをポケットに入れておけばその辺の喫茶店でも図書館でもいつでも記事を書くことができるので便利です。
WordPressはスマホアプリもありますが、私はGmailの下書きで記事を書いています。
勝手に同期してくれるので楽ちんです。
それとスマホスタンドもあるとよいです。これでノートPCのように使えます。
折りたたみスマホスタンド
選ぶときはできるだけ薄くコンパクトになるものを選ぶとよいでしょう。
アイデアを書き留めておく
画像のように壁をホワイトボード化することができます。

貼るときに空気が入ってしまっていて汚らしいですが綺麗に伸ばして貼れば大丈夫です。私も最初は綺麗にやっていたのですが面倒くさくなり今は適当です。
アフィリエイトに限らずアイデアが浮かんだ時に書き留めておいたり、視覚化するとあとあとイイコトがあったりします。
私が使っているのは壁に静電気で貼って剥がせるホワイトボードシートです。
ラップみたいに切って使えます。
場所も取らず要らなくなったら剥がして捨てればOKなので楽ちんです。
もちろんスマホのメモ帳などでもOKですが、個人的には図なども一瞬で書き込める方が良いのでこのようにしています。
人間工学シリーズ
人間工学に基づいた椅子やキーボードを導入しています。
快適にストレスなく作業を行うには取り入れてみるのもアリだと思いますが、それなりの価格がしますので、ご自分の予算との兼ね合いで判断してください。
DUOREST
有名所だとアーロンチェアなのですが、アーロンチェアは10万円以上しますし、試しに座ってみた時に「自分にはそこまでの価値を感じなかった」ので、私は比較的安価なこの椅子を試し買いしました。
座面の高さ、肘掛けの高さ、背もたれの角度、背もたれの幅、ヘッドレストの高さ、など自分に合う形で調整することができ、結構快適です。
腰が痛くなることがなくなりました。
Sculpt Ergonomic Keyboard
これも人間工学に基づいたキーボードです。
このキーボードは超超超快適です。
もっと早くに導入しておけばよかったです。
手首が自然な角度になり、腱鞘炎予防になるほか、キーボード自体が緩やかな曲線になっていて打鍵が非常にスムーズになります。
入力スピードもだいぶ改善しました。
打鍵の音も割と静かです。
XP-PEN
上の画像の奥にあるのはXP-PENというペンタブです。
他の所有しているサイトの挿入絵などを自分で描こうかなと思って買いましたが、自分の絵心のなさを再認識するだけで終わりました。
このまま使わないのは悔しいので文字入れなんかに使おうと思っています。
まぁこういうアイテムが好きなので仕方ないですね。色々試した結果アフィリエイト作業用は上述した内容に落ち着いています。