WordPressテーマSimplicityで、
sp-info
sp-warning
sp-success
sp-danger
question
information
をカスタマイズします。
WordPressのダッシュボード
→外観
→テーマの編集
→「編集するテーマを選択」Simplicity2 Child
→スタイルシート(style.css)
でCSSを編集します。
→外観
→テーマの編集
→「編集するテーマを選択」Simplicity2 Child
→スタイルシート(style.css)
でCSSを編集します。
もくじ(見出しのまとめ)
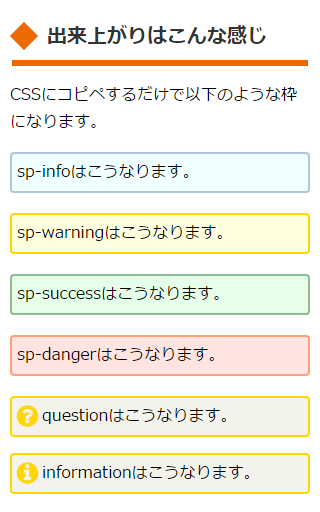
出来上がりはこんな感じ
CSSにコピペするだけで以下のような枠になります。
sp-infoはこうなります。
sp-warningはこうなります。
sp-successはこうなります。
sp-dangerはこうなります。
questionはこうなります。
informationはこうなります。
枠線・枠の太さ・背景色のカスタマイズ
枠線を付け、背景色を少し薄くしました。
また情報・疑問ボックスの「!」と「?」が使用するブラウザやデバイスによってほとんど見えないことがあったので少し色を付けました。
上のサンプルのままで良い人はそのままコピペしてくだささい。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | /* 情報・疑問BOX枠線色 */ .question, .information{ border:2px; border-style: solid; border-color: #FFD700; } .information::before, .question::before { color: #FFD700; } /* 黄BOX枠線・背景色 */ .sp-warning{ border:2px; border-style: solid; border-color: #FFD700; background-color:#FFFFE0;} /* 青BOX枠線・背景色 */ .sp-info{ border:2px; border-style: solid; border-color: #B0C4DE; background-color:#F0FFFF; } /* 緑BOX枠線・背景色 */ .sp-success{ border:2px; border-style: solid; border-color: #8FBC8F; background-color:#E6FFE9;} /* 赤BOX枠線・背景色 */ .sp-danger{ border:2px; border-style: solid; border-color: #FFA07A; background-color:#FFE4E1; } |
これをCSSにコピペするだけです。
色はお好みでカラーコードから選んでください。
#FFA07Aなどの部分にカラーコードを入れると枠線の色が変わります。
また、solidの部分をdashedやdottedなどに変えると点線にできたりもします。
詳しくはHTMLクイックリファレンスを参考にしてください。
インフォメーションやクエスチョンのマークは少し見やすい色に変えています。
モバイルで見やすく表示する
デフォルトのままだとモバイルで表示した時に若干文字エリアが狭く感じました。
私は結構これらのボックスの中に文字を詰め込んでいるので、もう少し1行で文字を表示できるように全体的に調整しました。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | @media screen and (max-width: 740px) { /* 黄BOX調整 */ .sp-warning{ padding: 5px; } /* 青BOX調整 */ .sp-info{ padding: 5px; } /* 緑BOX調整 */ .sp-success{ padding: 5px; } /* 赤BOX調整 */ .sp-danger{ padding: 5px; } /* 情報・疑問BOX調整 */ .question, .information{ padding-top: 5px; padding-right: 5px; padding-bottom: 5px; padding-left: 30px; } .information::before, .question::before { top: 5px; left: 5px; font-size: 25px; } } |
これでモバイルでのみインフォメーションマークや余白部分を少し小さくしています。